Add Images and Videos
author |
||
|---|---|---|
header_image |
||
videoId |
Once your documentation has been nicely categorized into topics, now it’s time to make it visual where it needs to be.
Media can be added to Confluence pages quickly and easily to help give context to your content. There are a few techniques we recommend using that will help you to organize your images and videos, maintain them over time, and ensure consistency across pages.
Image Standards
When your team is creating image files and adding them in Confluence, agree upon a set of standards to help with organization and presentation:
Dimensions—Given the theming of your publishing method, like a help center or pdf, try using standard dimensions for types of images. This gives team members a guideline for image sizes and gives the documentation visual consistency.
File name—Name all image files using a consistent naming scheme for simple identification and organization. For example: Admin_AccountSetup_CreateANewAccount. File names are also evaluated by search engines, so make sure they’re descriptive.
Border—Consider adding a border around images, either manually in the editor or in your content styling. This can help readers distinguish written text and UI elements from those in an image.
Alignment—Align images consistently throughout your documentation for better readability and reliable content theming.

Annotating images
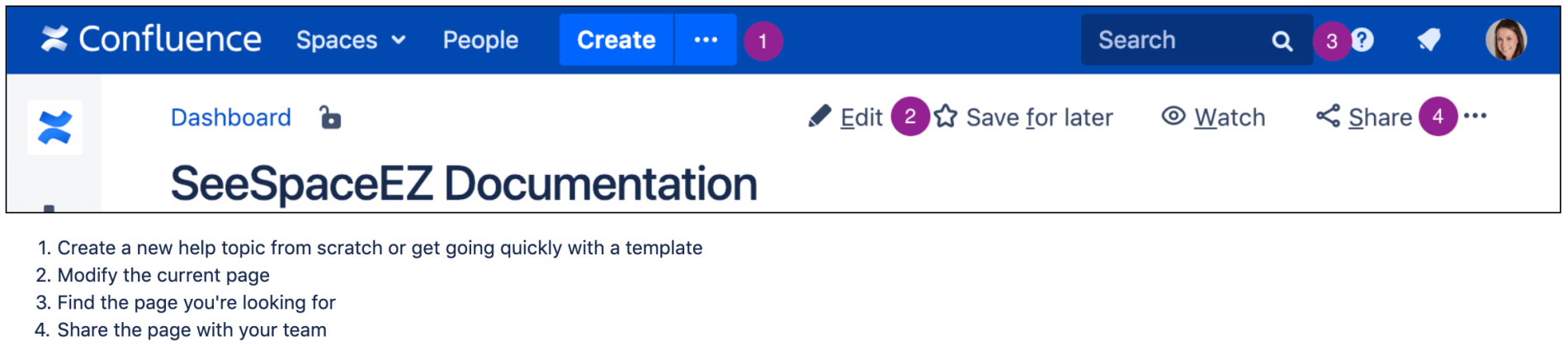
When adding an image that is interaction heavy—perhaps an image of menus in your app or a control panel on your product—avoid adding annotations directly to the image. Text within images can’t be translated, which results in a less optimal experience for readers in other languages. Instead, add numeric annotations in the image, and then add a numbered list below the image on the page with the written annotations. When you write the annotations on the page, they can be translated without the need to update the image.

Alt text
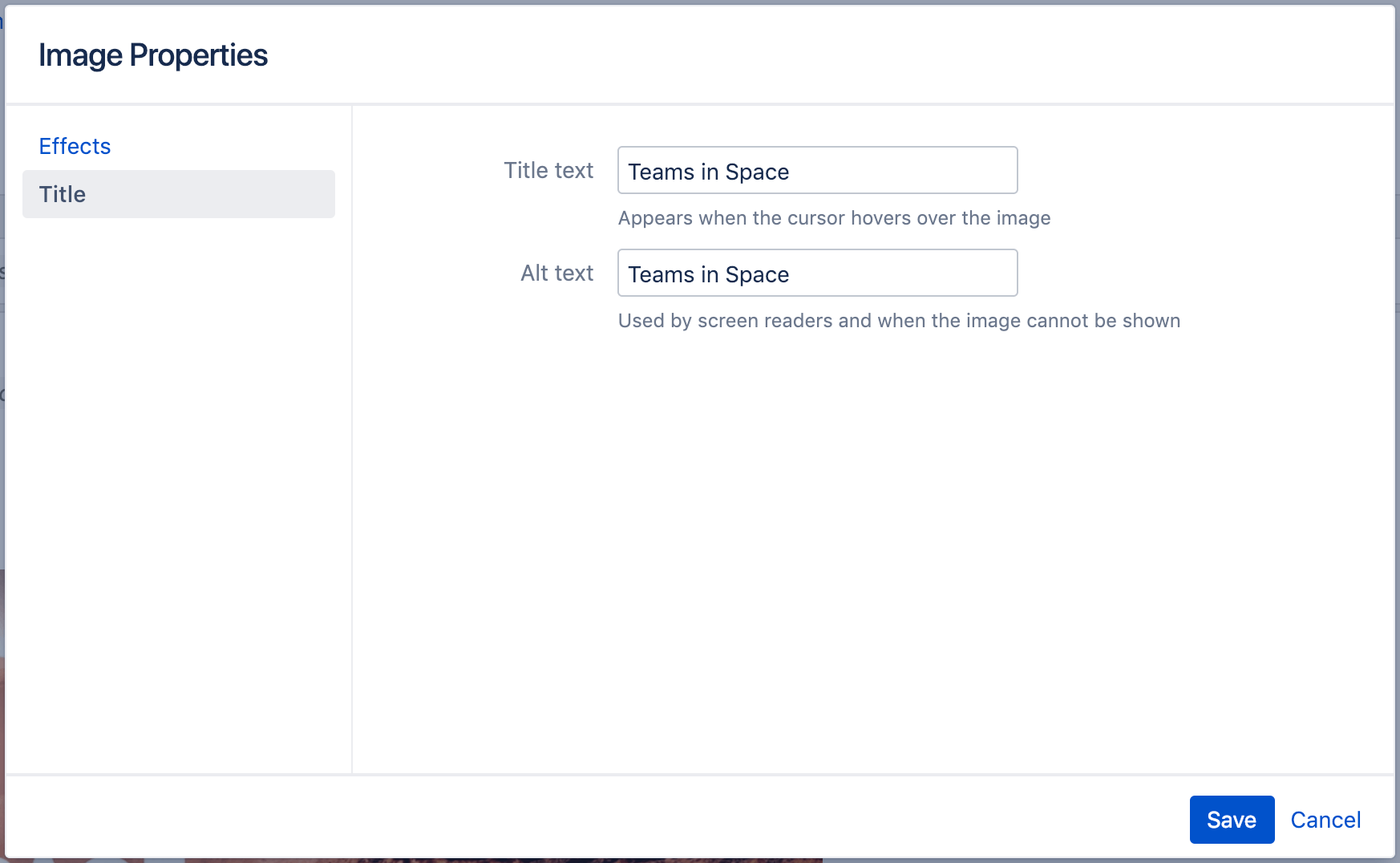
Just as with your product, your documentation should be accessible to everyone. Adding alt text (alternative text) to all images ensures that even those readers with visual impairments still benefit from the meaning of the image.
Including alt text has the added benefit of improving the search engine optimization (SEO) of your help center because search engines can more easily derive the meaning and purpose of the image.
If your file naming scheme is descriptive enough, you might be able to repurpose the same text for the image alt text. For example: "Admin, Account Setup, Create a New Account."

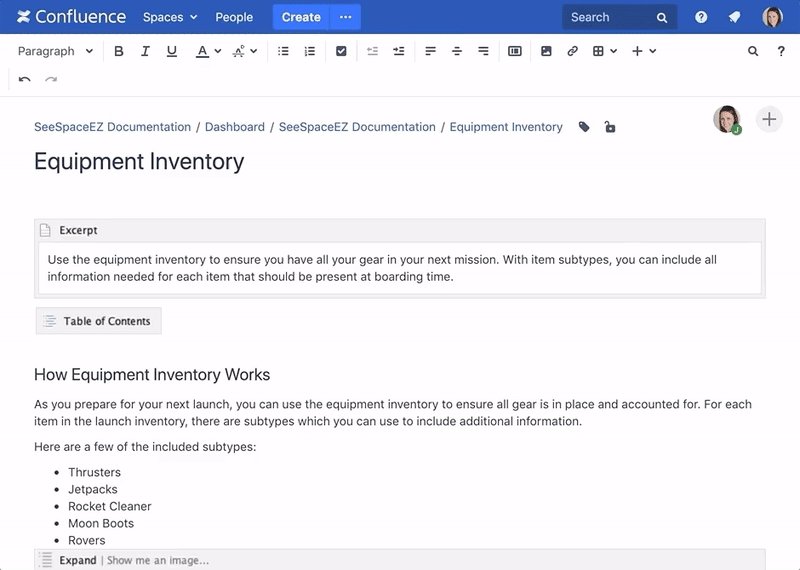
Glanceability
In the context of a help center, it may be more or less valuable to immediately display media to users. For example, if the page is a task topic very familiar to the audience, you might hide media by default so users can quickly move through the steps without distraction. Users unfamiliar with the task could expand to view the image or video as needed. You can do this easily using an expand macro or Expando for Confluence.

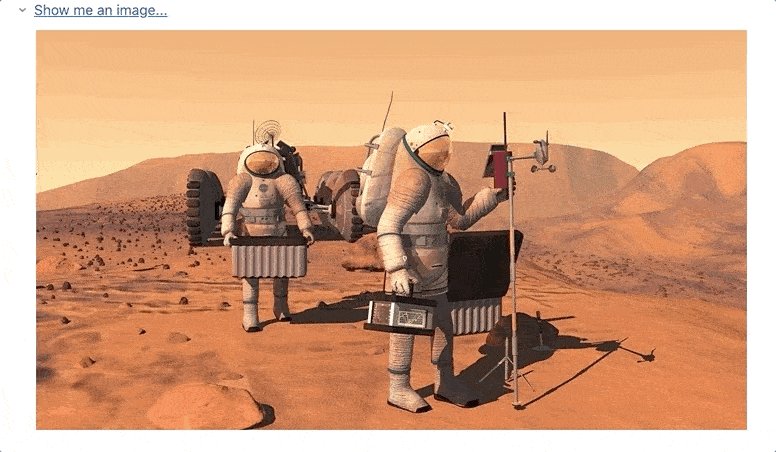
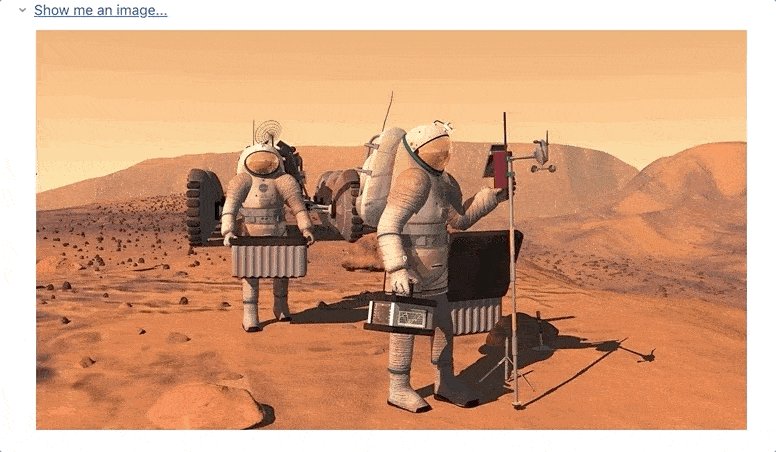
Animation
We love cat GIFs as much as the next person, but beyond animated cuteness, animated GIFs can add valuable illustrations to your documentation. Animations are great when documenting small UI interactions or moving parts of your product. Sometimes an animation is worth a thousand images.
Using apps like Giphy Capture, it’s simple to capture on-screen interactions or product videos and turn them into animations. Animated GIFs added in Confluence play automatically when users view the page and loop continuously. Use animations only when you feel they enhance user understanding. Too many can be distracting.
Use the tips for glanceability when adding animations. Maybe displaying an animation immediately is too distracting, but would be very useful when users expand to learn more.

Add and embed videos
Videos can be a great addition to your written documentation when it’s most helpful for users to see and hear about the solution. Keep in mind that videos can go out of date quickly and are harder to update than screenshots. So choose video content wisely.
You can either add videos that are stored in Confluence using the Multimedia macro or embed video from external sites like YouTube, Loom or Vimeo using the Widget Connector macro.
For video content organization and reusability long term, consider adding videos to your include library. Learn more about content reuse.
Learn more about working with multimedia files in Confluence.
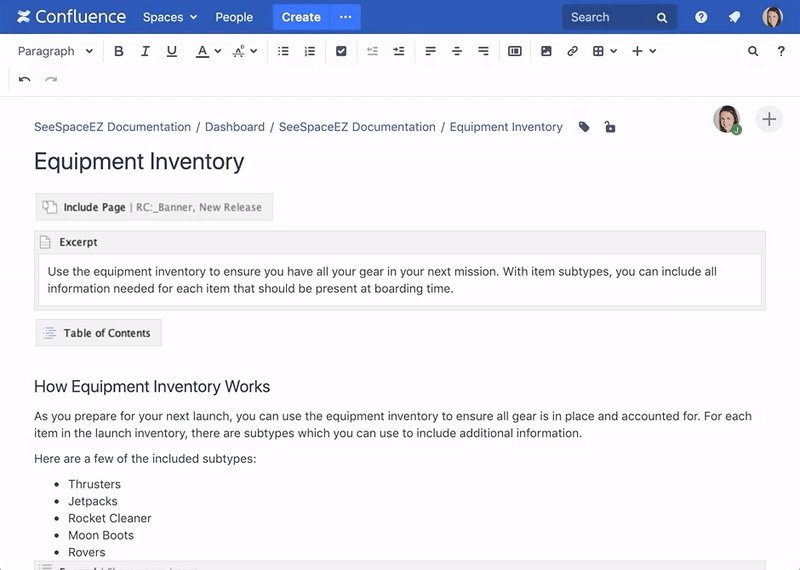
The include library
Adding a media directly on a page is quick and simple; great for small numbers of media items. If you’re working with a large number of media items, we recommend you add them within your include library for better content organization and reusability long term. Images and videos in the include library for content reuse are added to pages a little differently but display the same to users.
Learn more about content reuse in Confluence.


