At our second ShipIt day, we didn't have a winner team, but we've got two. One of the winning projects was our 3D object viewer for Confluence.
In this blogpost, let me introduce our ShipIt project that brings Confluence into the three-dimensional world. In addition, you'll find some impressions from our most recent coding contest.
ShipIt Day – 24 Hours for Building Cool Stuff
After a successful first ShipIt Day at the K15t Software office, we continued this Atlassian-style tradition of a 24 hours hackathon to develop new product ideas, design interfaces or rethink existing product features in small, agile teams.
3D Object Viewer for Confluence
In recent time 3D has made it into the news quite often; from 3D TVs to 3D printers, content that transcends two dimensions is more common per day. Until now, this new tech trend hadn't yet made it to many everyday web users.
Teams use Confluence as a collaboration tool to share information, which is commonly restricted to text, images and – in the best case – multimedia content such as videos. With the Web being a fast evolving platform, the kind of content that user can enjoy through their browser is also rapidly changing. Right now, one can easily find 3D content like games, interactive maps, or web pages; all of which run natively in the Web browser without the need of external plugins. So, wouldn't it be logical to make this kind of content available in any Web based platform, such as Confluence?
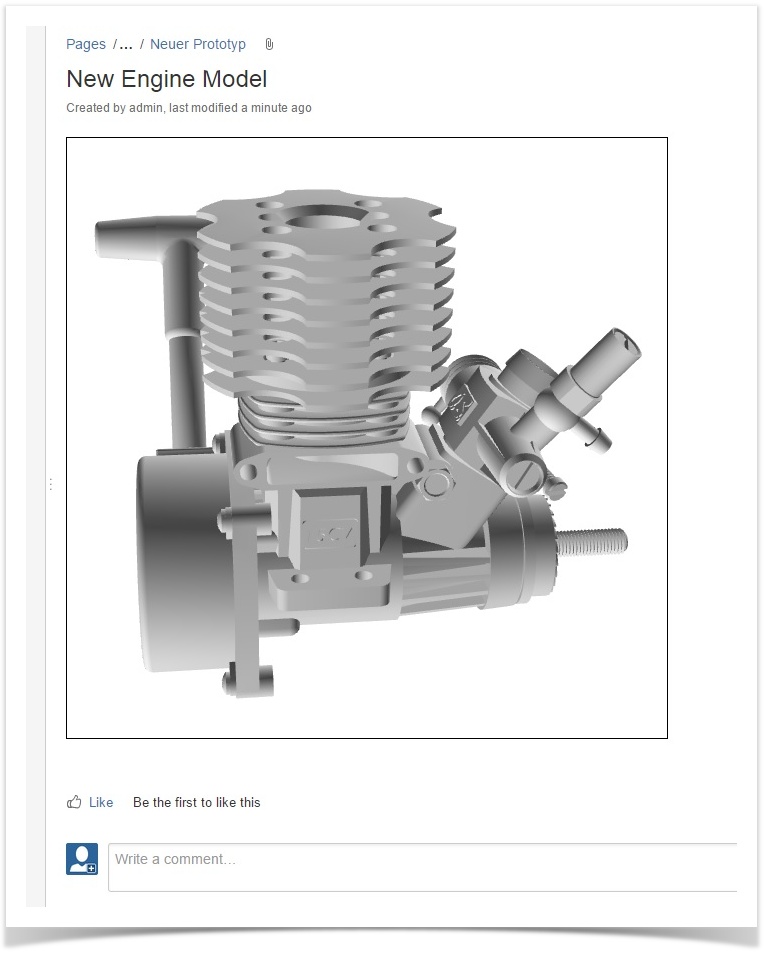
With this in mind, two of K15t's youngest members took over the task of building 3D Object viewer for Confluence. They used the latest ShipIt as an opportunity to show of what are Web technologies capable of and create a Confluence plugin, that lets users import 3D models into Confluence. After imported to Confluence the 3D models can be viewed from any zoom level and angle.
<Peter + Mario>
Three.js is the Javascript framework that makes most of the magic happen behind the scenes. This open source framework is used to create and display animated 3D computer graphics on a Web browser. Behind the plugin are also other web technologies such as HTML5. Overall, that means that a modern web browser is needed in order to take full advantage of the plugin.
"Right now, the plugin can handle basic 3D Objects, but with some work things like CAD Models would also be possible."
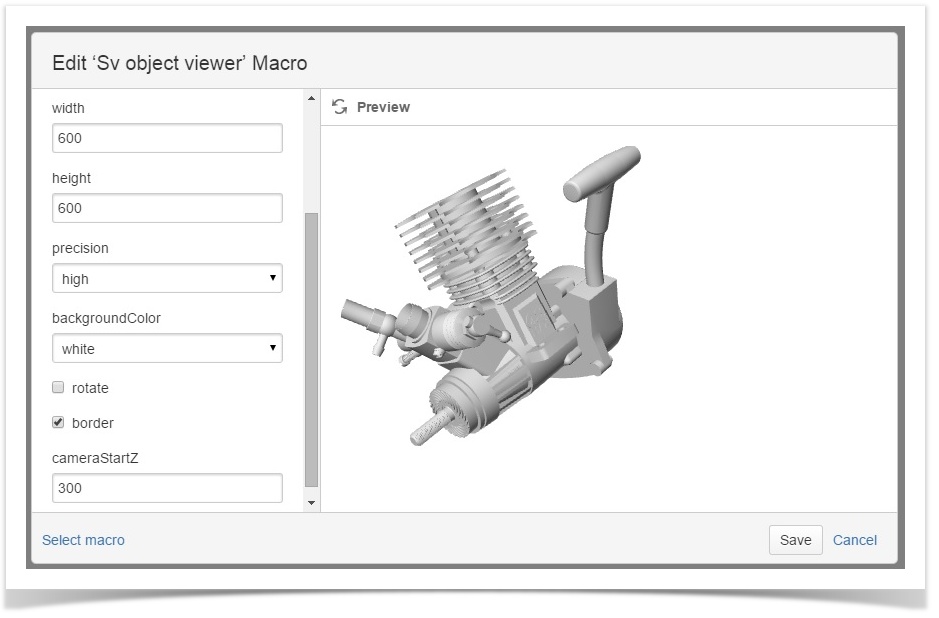
Within the plugin you can make small modifications to the viewer, instantly displayed in the preview from every angle you need.
More Impressions from the Contest
After the “brown bag” meeting, where K15t staff introduced their ShipIt ideas and formed teams of 2-3 people, we started with four teams following the principle: “When there’s no rules, anything’s possible. Let's ship it!"
Eugen and Alexander planning their ShipIt project "Wiki Links"
Christoffer and Sarah preparing their "support hut" tool demo
It's demo time: Stefan presents the results of their co-winning "Wiki Notes" project
The two winning teams: The ShipIt trophy with Stefan + Jens, and Peter + Mario
What's Next?
As the output was impressing again, and it's so much fun, we at K15t Software will of course continue to "ship it" in 2015. Stay tuned for the next ShipIt Day at K15t Software – with even more kick-ass product ideas, clever solutions, and amazing demos.