Birdie, Birdie in the Sky - Integrating the Twitter Widget in Confluence
Our website is based on Atlassian Confluence. On the homepage, we have integrated a stream that shows the tweets send by @K15tsoftware.
All over sudden, this stream stopped to work and here's why: On June 11, 2013 Twitter retired its old v1 API (see https://dev.twitter.com/calendar). That's why we felt like the girl in the Birdie poem.
We were busy doing other stuff, but still wanted to get the integration up and running again. Thus we had a little discussion and came up with a fast and fun solution to our problem. As mentioned before, our website is Confluence based, so we created a user macro in our Confluence wiki in no time and voilà – the result can be seen on www.k15t.com.
Here's how you can do it in your own Confluence instance:
Creating the Widget
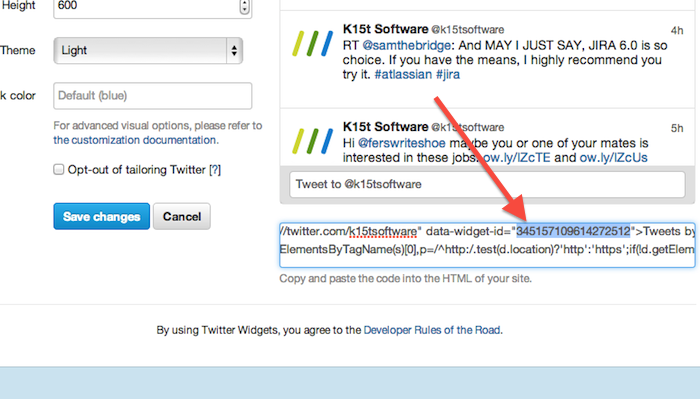
First of all, you have to create a Twitter widget using your Twitter user account. To do so go to twitter.com and sign in with your user. Go to "Edit profile" > "Widgets" and generate a "User timeline" widget. You only have to copy the generated data-widget-id from the HTML code window. Again: Don't use the entire code, only the data-widget-id.
Creating the User Macro
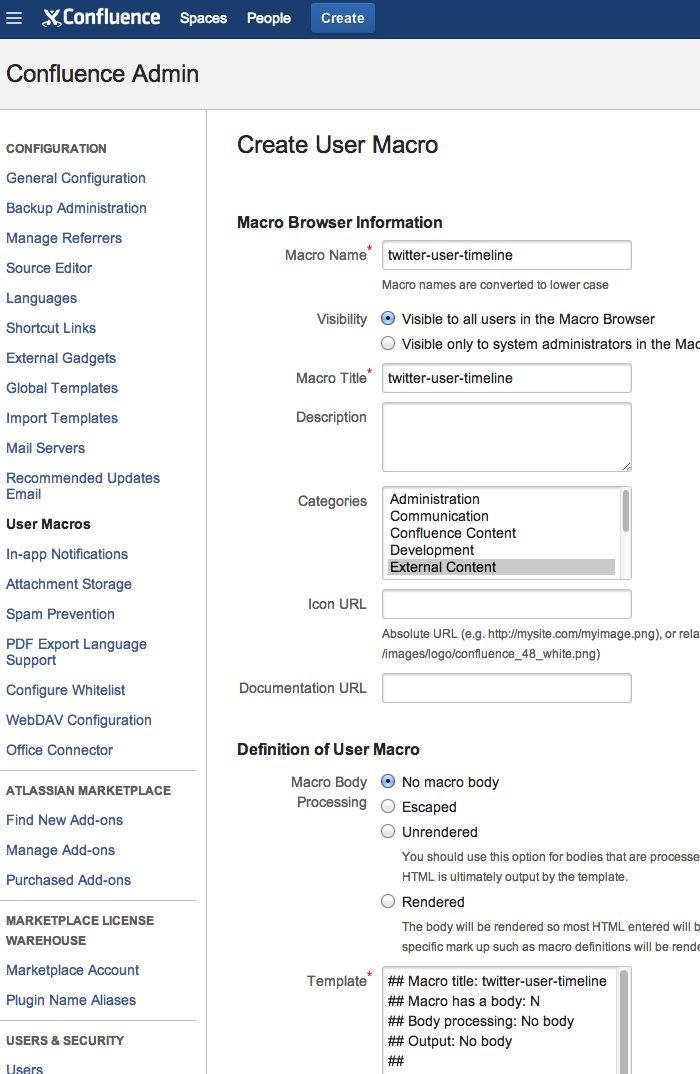
In Confluence go to the administration screen and create a new user macro as follows:
Just paste the code below in to the Template field. This is almost a literal copy of the HTML created by twitter.com, we only inserted some template parameters to make it easier to customise. Theres only one little twist in the HTML, we had to tweak the CSS class, because if we only used the Twitter defined CSS class "twitter-timeline" then Confluence replaced it with the CSS class "external-link", which in turn leads to a malfunction of the JavaScript.
If you want to customise the design of the widget, you can use the parameter "Client options" directly when you use the macro in a page. Have a look at https://dev.twitter.com/docs/embedded-timelines#customization.
Here's the body of the macro for copy and paste:
## Macro title: twitter-user-timeline
## Macro has a body: N
## Body processing: No body
## Output: No body
##
## Developed by: K15t.com
## Date created: 13/06/2013
## Installed by: My Name
## @param UserFollowing:title=User following|type=string|required=true|desc=The name of the user, for whom the tweets should be displayed (e.g. k15tsoftware)
## @param WidgetId:title=Data widget id|type=string|required=true|desc=The widget ID (data-widget-id) that was generated by Twitter (e.g. 345118831972319332)
## @param ClientOptions:title=Client options|type=string|default=|desc=Any further options that you want to use, see https://dev.twitter.com/docs/embedded-timelines#customization
<a class="external-link twitter-timeline" href="https://twitter.com/$paramUserFollowing" data-widget-id="$paramWidgetId" $paramClientOptions>Tweets by @$paramUserFollowing</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;
js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
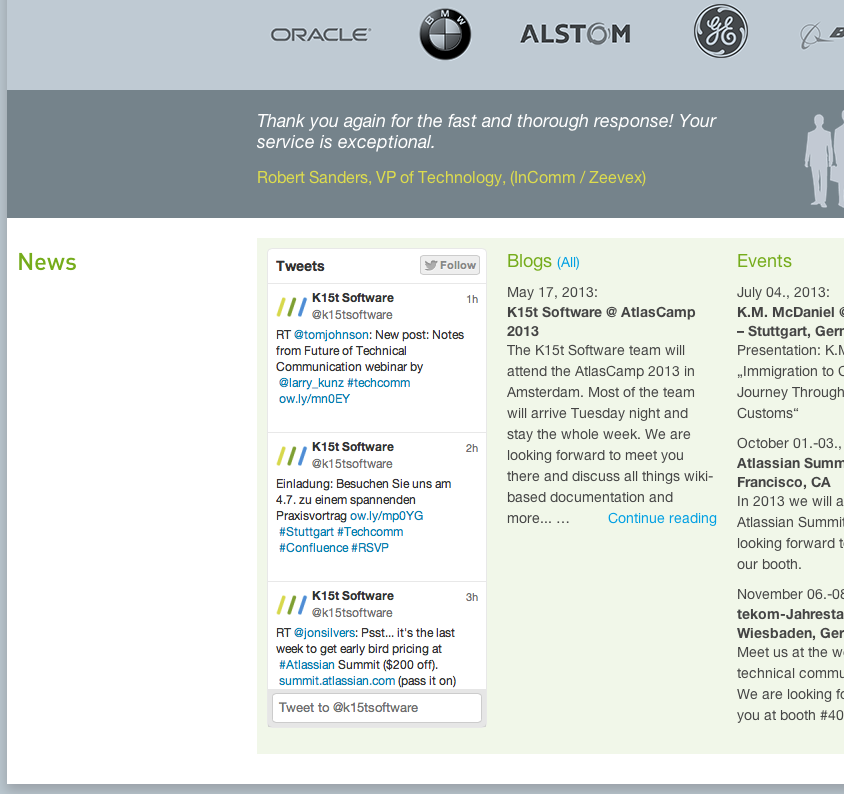
Voilà – the Twitter Widget in Confluence
This is what it looks like:
This gives you a very simple Twitter integration with your Confluence wiki and - although we didn't try it - will probably also work for the other Twitter widgets, e.g. "Favourites".
Nevertheless we eventually want to get back the twitter timeline that seamlessly integrates into the design of our website. Therefore we are thinking to build a macro plugin, that allows us to do apply our own CSS styles etc.
Are you interested in a style-able twitter macro for Confluence?
Or do you want to know how to use Confluence for your website? Contact
sales@k15t.com or comment on this post and share your thoughts!



.png)