The Scroll Viewport 2.1 release is dedicated to all the viewport theme developers out there! Creating and editing viewport themes is now easier than ever (forget FTP!).
Here are six reasons why you folks (not only theme developers!) should embrace Scroll Viewport 2.1 – the latest version of an add-on for Confluence that's also a framework for delivering Confluence content even simpler and faster to the web.
Reason #1: Setup and Edit a Viewport Theme in Seconds
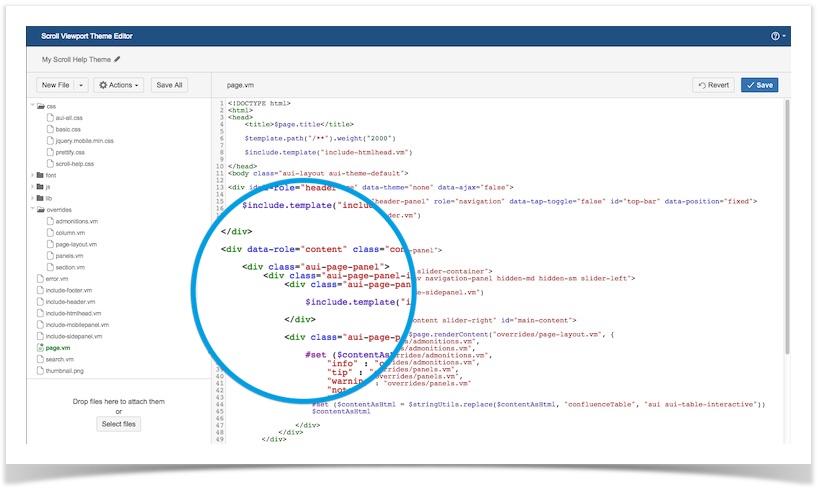
The first reason why you should use the latest release of Scroll Viewport is because we've made it much simpler and faster to create and edit your viewport themes. Just have a look:
Here's how you get started building a new theme:
-
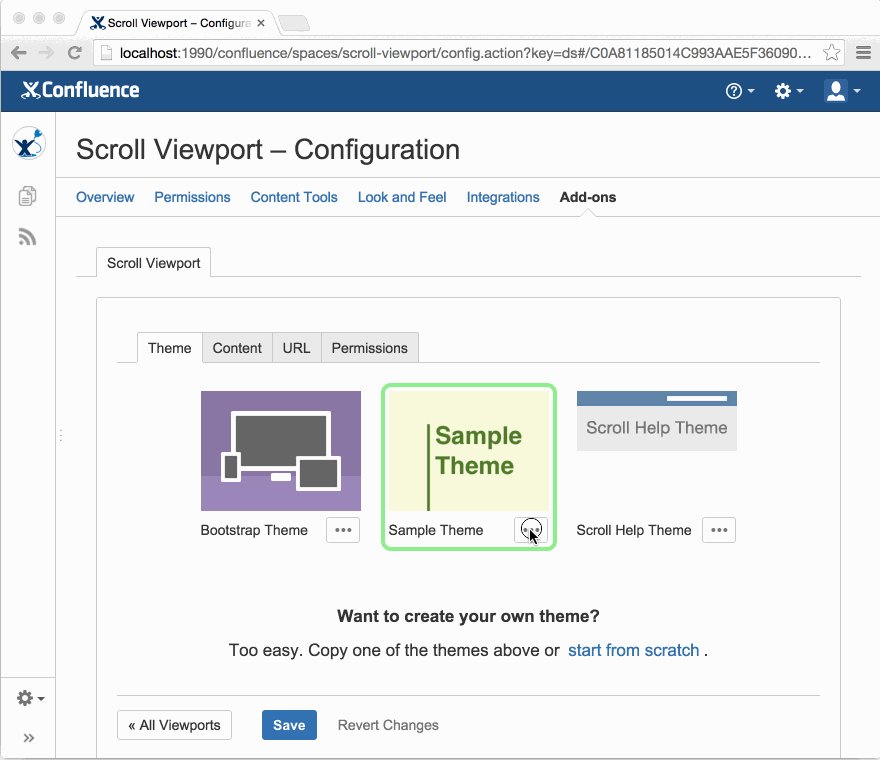
In your Confluence space, create a new viewport.
-
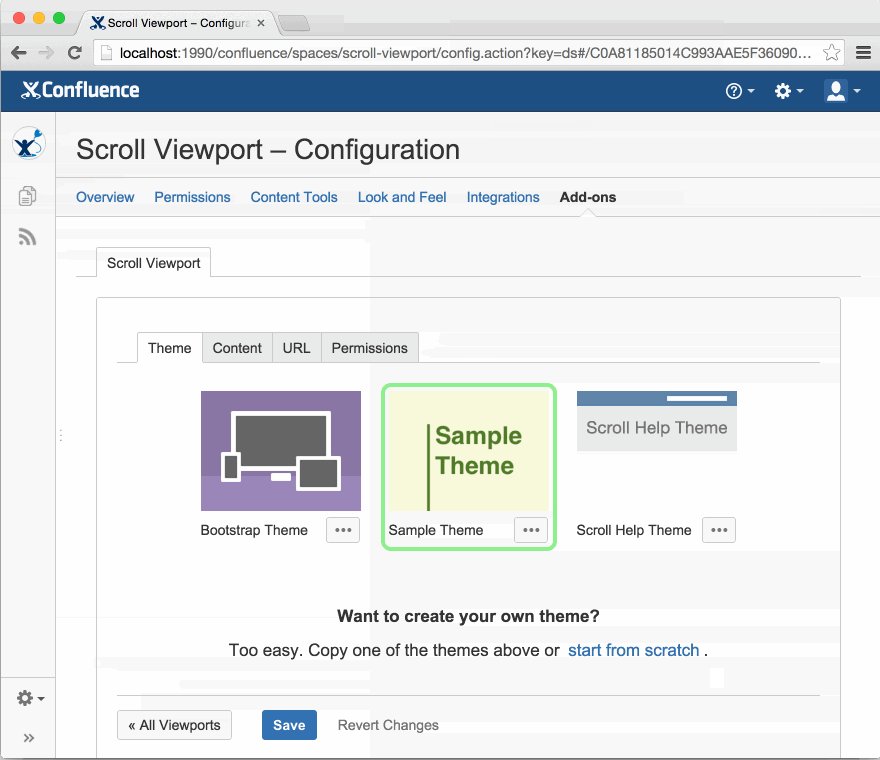
In the Theme tab, choose start from scratch to create a new theme.
A new theme already contains the default page template, page.vm. -
Modify and extend your theme, e.g. by uploading images, CSS and other files.
See the Developer Documentation for getting started with your custom theme.
Reason #2: You'll No Longer Need to Transfer Theme Files via FTP
Until now, the most common way to manage and edit Scroll Viewport themes was by enabling the add-on's FTP mode. This allows you to access theme directories and files using a FTP client of your choice.
With the web-based theme editor, we've added a second way that revolutionizes the way you'll edit theme resources, so it might no longer necessary to enable FTP access for uploading and downloading theme files.
Note: This is why we plan to remove FTP-based editing in the upcoming release of Scroll Viewport. In case you should rely on FTP-based editing, please let us know or leave a comment below.
Reason #3: Handling Files in Your Theme is Now a Breeze
In the new web-based theme editor, you can now create and upload files, and organize them into directories within the editor's sidebar.
To upload a file, just drag it from your local directory into the sidebar area.
Additionally, you could download a selected file or the whole Scroll Viewport theme as .jar file from the Actions menu.
Reason #4: Syntax Highlighting for Code
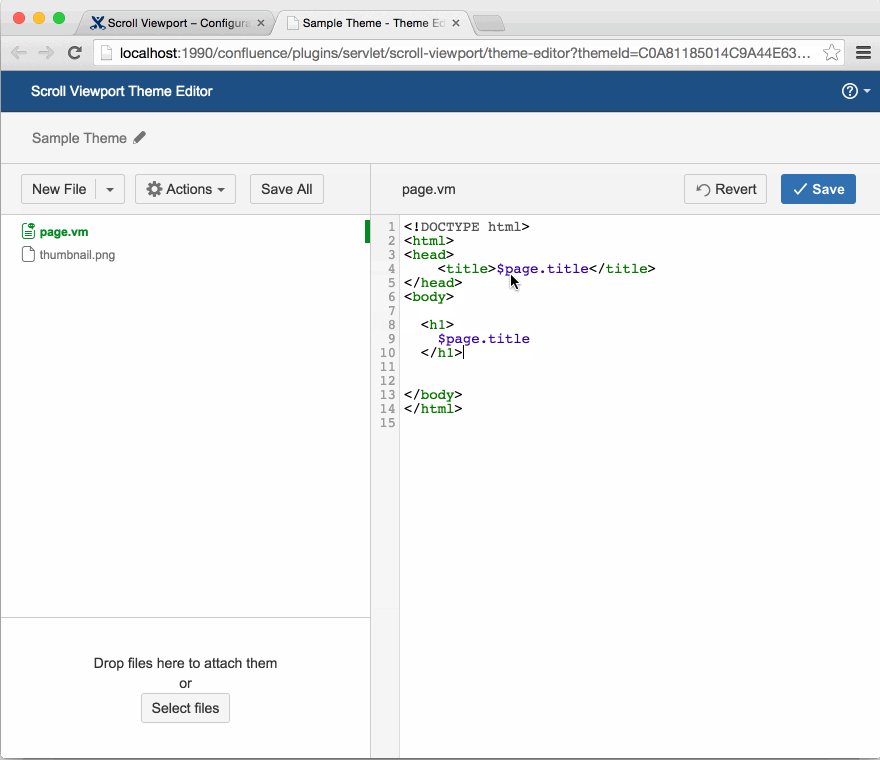
Scroll Viewport's new web-based theme editor displays HTML, CSS, JavaScript, and Velocity code as it should be – using automatic syntax highlighting.

Reason #5: Code Completion and Keyboard Shortcuts at Your Service
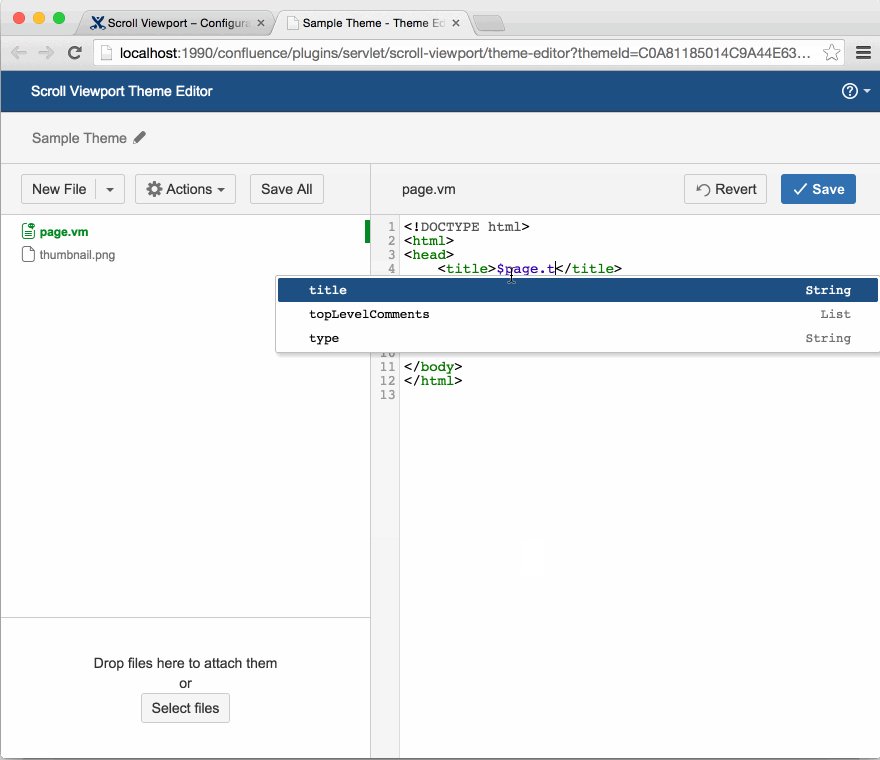
Using code completion, you can write HTML, CSS, JavaScript, or Velocity code much faster and easier. Just Press Ctrl + Space to display all syntax elements available, and choose one from the list.
Tip: You can also use common keyboard shortcuts like ⌘ + S (on Windows: Ctrl + S) for saving a file.
Reason #6: There's Even More Cool Stuff Available in This Release
What's more, release 2.1 of Scroll Viewport provides a range of other new features, fixes, and noteworthy changes:
-
Support for page and blogpost comments
-
Velocity macros
-
Improved placeholder documentation
-
and various other improvements.
Check out the full release notes to see all the new and updated features in the latest release of Scroll Viewport.
Try Scroll Viewport 2.1 and its new web-based theme editor with a free 30-day trial.
If you have any questions, drop us an email at info@k15t.com, or please leave a comment below.