Building a Foundation for Your Release Notes in Confluence
Writing release notes is like building a house. You need a solid foundation before you start working on anything else or it will all fall apart. Release notes are an underrated way to connect with your users and can be something they will look forward to reading, rather than just a chore that needs to be dealt with. But all that work won’t matter if the foundation isn’t set first.
In this article, we’ll guide you through building the foundation for your release notes in Confluence. You will get tips on how to write and style release notes, and explore different ways to publish your release notes using Confluence.
Structuring Your Release Notes
Before we start on the page itself, we need to decide where those release notes are placed within your Confluence site. The best way to do this is to set up a separate space within Confluence to write documentation for each of your products, then create a page in the space called ‘Release Notes’ to file all release notes under.
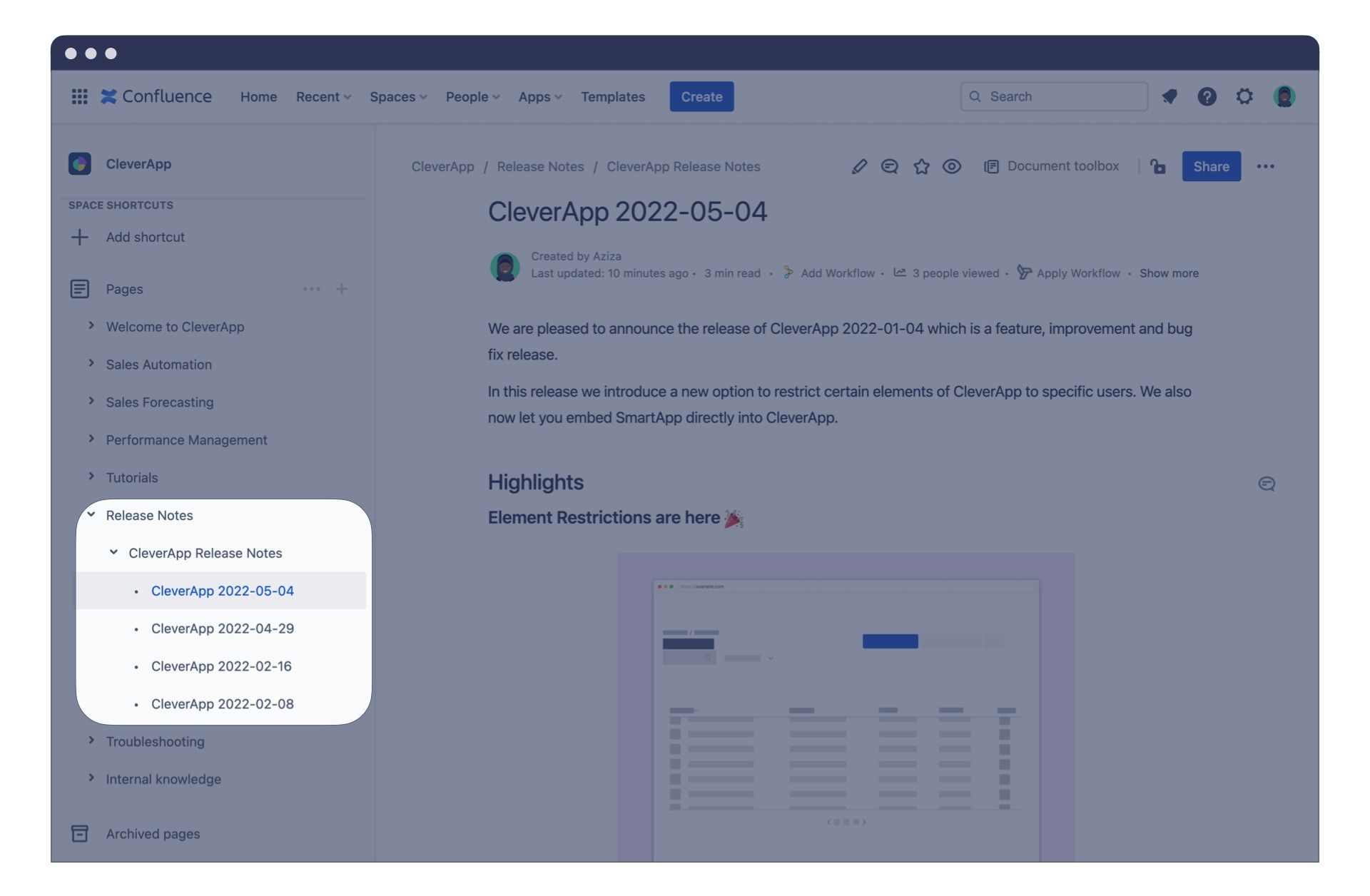
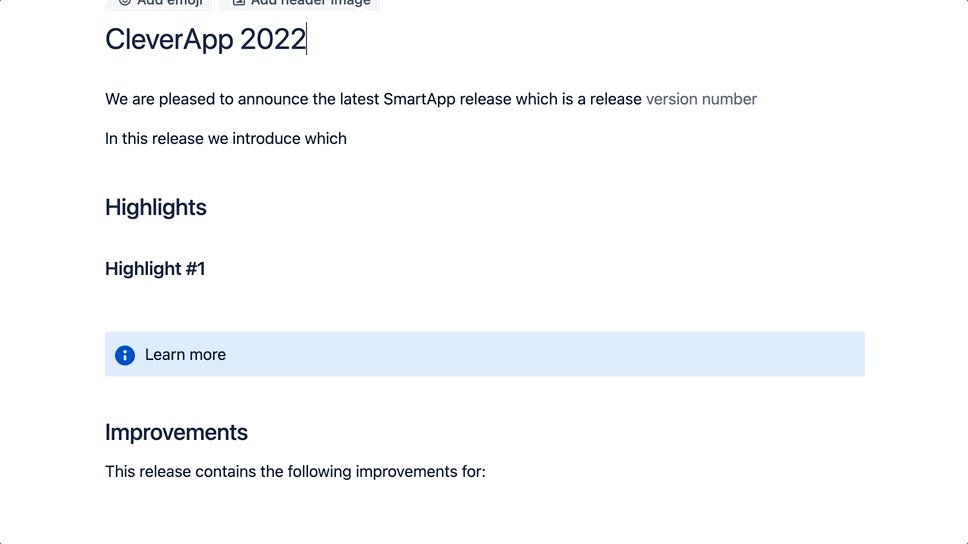
Now we need to set up a naming convention for your release notes pages, which will help massively for both organization and searchability. A good naming format for release is ‘Product name – YYYY-MM-DD ', like below with our fictional product CleverApp.

Or, if you have a product with versions, you could use a naming convention like ‘Product name – Version number’. What’s important is finding something that works for your team and stick to it.
How Best to Format Your Release Notes
Now we’ve got the pages all set up, we can start we can start the release notes themselves. You will know what tone suits your users and whether they will appreciate humor, or want your notes metaphorically buttoned up. Whatever the case, both groups will appreciate it if your release notes are easy to read, so here’s some tips on how to achieve that.
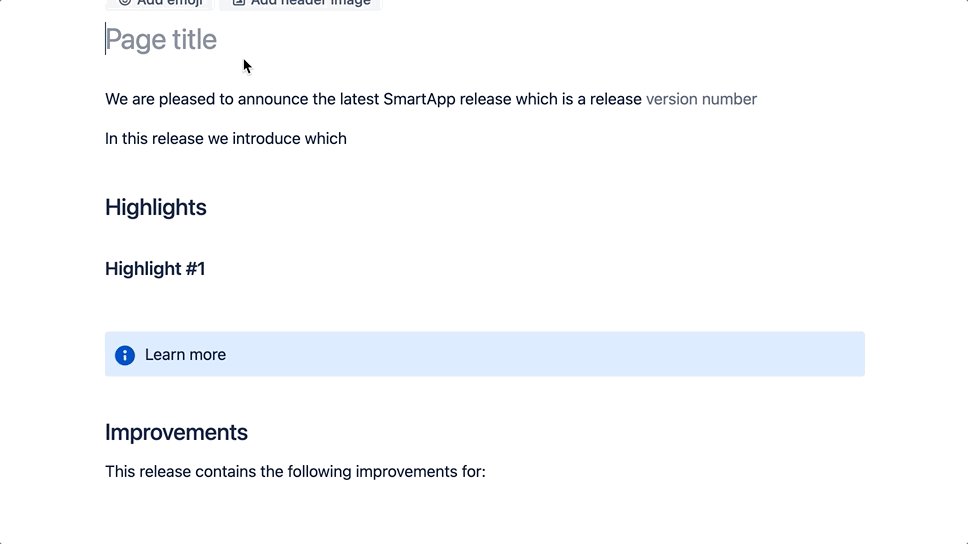
Start each new page with a summary . Then write your updates in order of significance, starting with the most major feature.
Use a heading for each new point. This will help readers to quickly find the content that’s interesting to them, as well as improve the overall readability of your release notes. Use H2 for each major section and H3 for sub-headings.
Use the Table of Contents macro. Once your content is broken up with headings, the Table of Contents macro lets readers jump straight to the sections they’d like to read.
Include media to support your written content. If you have screenshots of your UI, diagrams to illustrate processes, or any other media to support your content , add it to your release notes page to help explain the changes.
Give your content space. Add line breaks to big chunks of content so it can be spaced out on your page. Each new point should drop onto a new line. This improves the readability of your release notes.
Watch your word count! Your team’s release notes should briefly summarize your product’s changes so the content doesn’t become too overwhelming and hard to read. For any extra information you’d like to include, link to other pieces of content – such as help center or knowledge base articles.
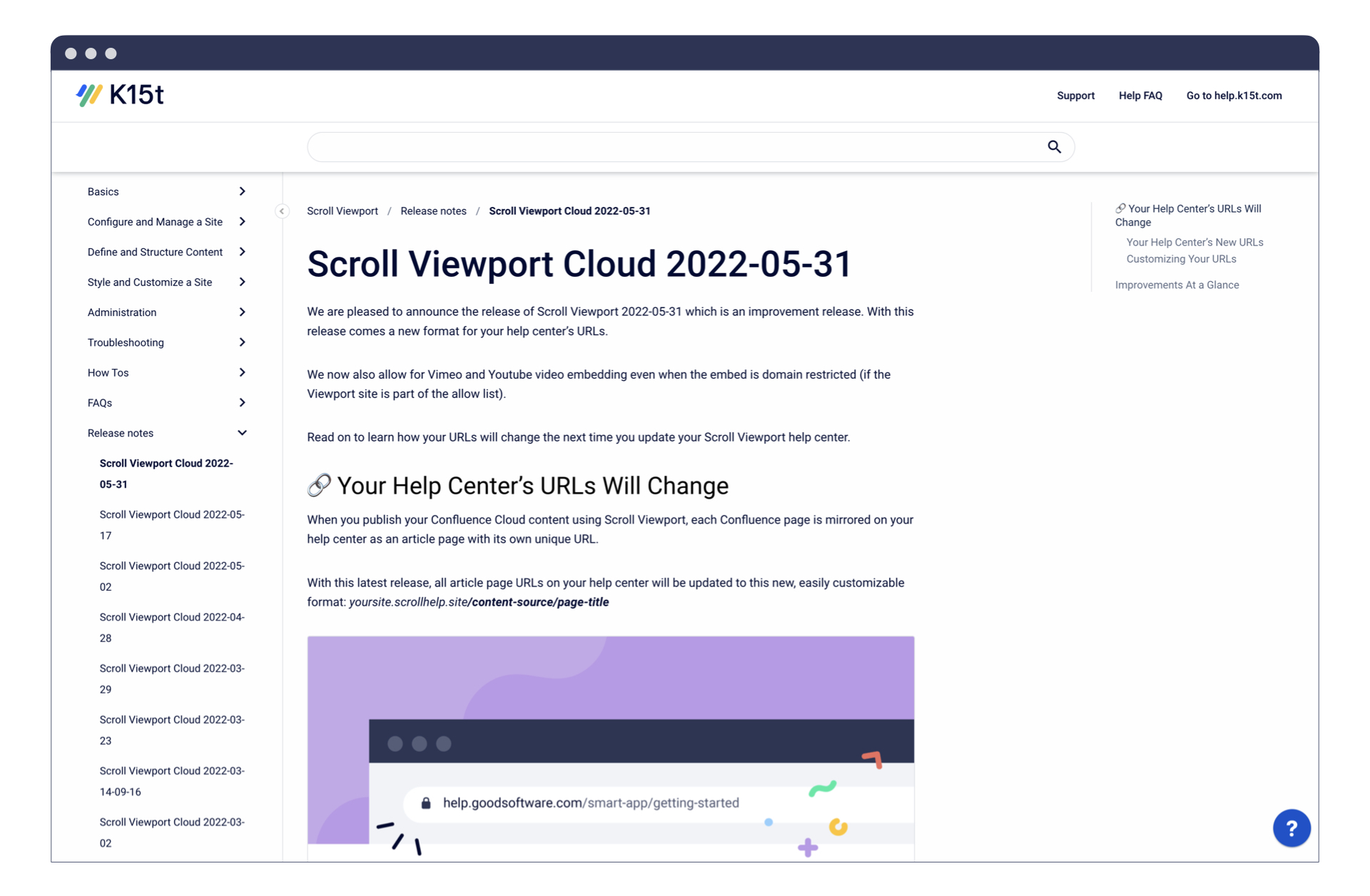
Let’s give you a real life example with Scroll Viewport for Confluence , one of our own apps which lets you publish your Confluence content as an online help center.

Here’s what our release notes look like . This was all built in Confluence and then published as-is to our help center. The most important thing is to collaborate. It is what Confluence is best for after all. Make sure all relevant team members have the chance to review, comment, and contribute to the release notes so nothing important gets left out.
Using the Overview Page
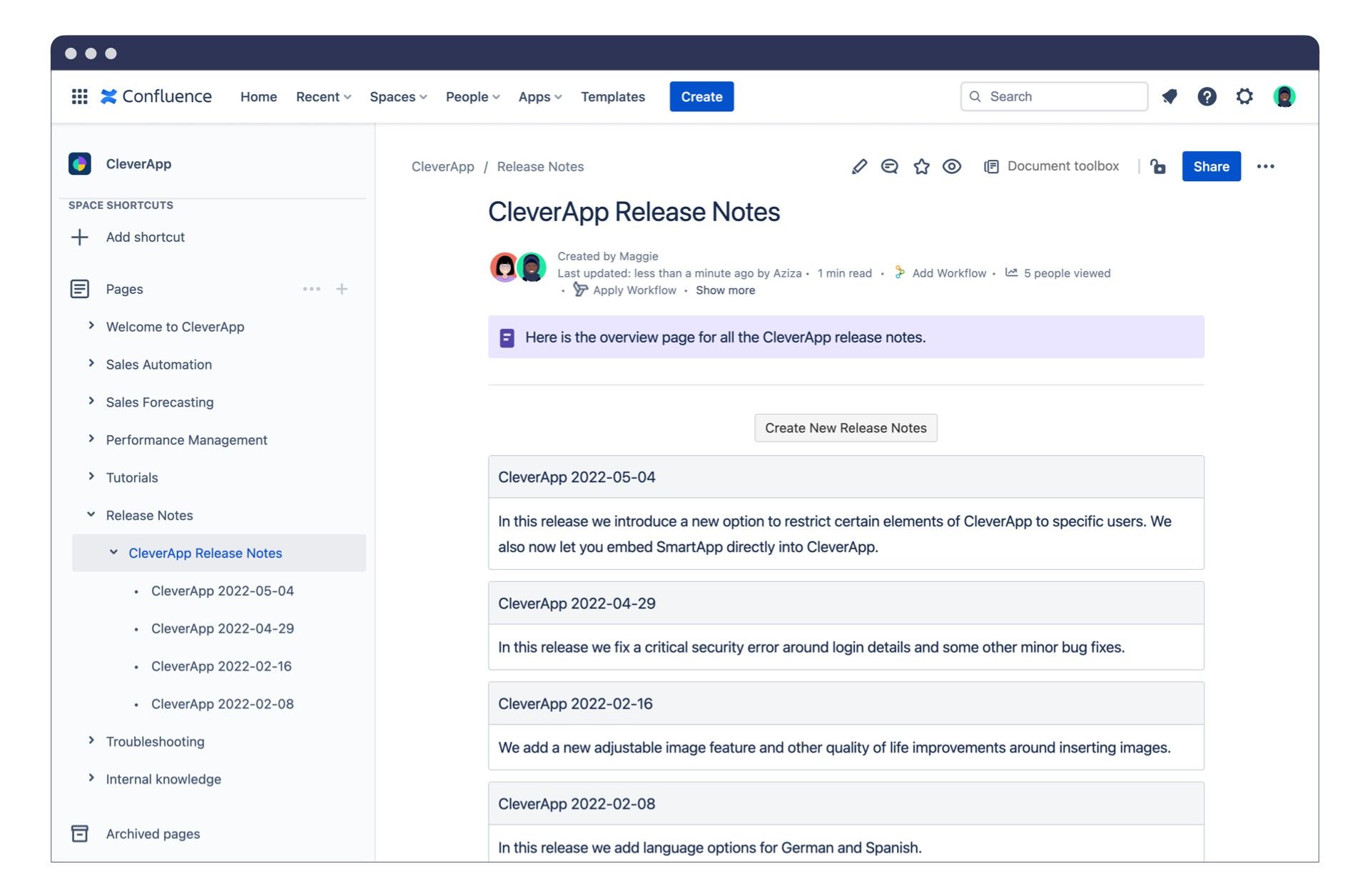
As your release notes start to increase in number over time, it will be difficult to keep up with all that information. This is where an overview page in Confluence can come in handy. If you haven’t read our article on overview pages yet, an overview page is a page that surfaces information about all the child pages underneath it in the page tree hierarchy.

There’s so much you can do with this page - way more than we’ve shown here - but these tips should give you a start for the kinds of things you can do with an overview page.
Excerpt macro: Add an Excerpt macro to each release note page and add a short summary of the release notes in the excerpt. This text will be shown as a preview on any overview pages that use the Children Display macro. Now you don’t need to click into each page to find out which release contained which updates. This also enables users to preview the changes they’ll read about in each set of release notes
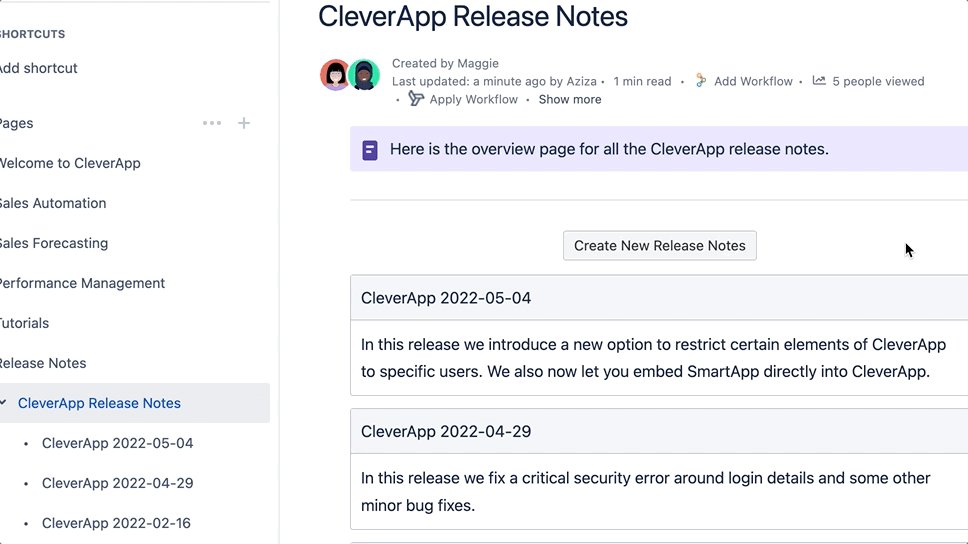
Create from Template: You see that “Create New Release Notes” button in the screenshot above? That’s a Create from Template macro. Once you’ve found a format that works for your team, turn it into a template and link to the template from a Create from Template macro that you can place on your release notes parent page.

Then each time you need to create a new set of release notes, just press the button and you’ll have a consistent release notes template to work from. This saves a huge amount of time once you’ve set it up and makes creating consistent release notes that much easier.
Add Value Using Extra Confluence Tools
Since we’re writing in Confluence, we have far more tools at our disposal than basic editing and macros. Let’s really dig into some of the more powerful things we can do when we’re building in Confluence.
Add Jira tickets: If your team uses Jira as well as Confluence, you can bring in all the Jira issues from your upcoming release into your Confluence page by creating a change log report. Once published, your users can click on each of the Jira issues for more information.
Add GitHub links: If you’re using Github for work management instead of Jira, you can find apps on the Atlassian Marketplace that enable you to bring Github links into your Confluence pages.
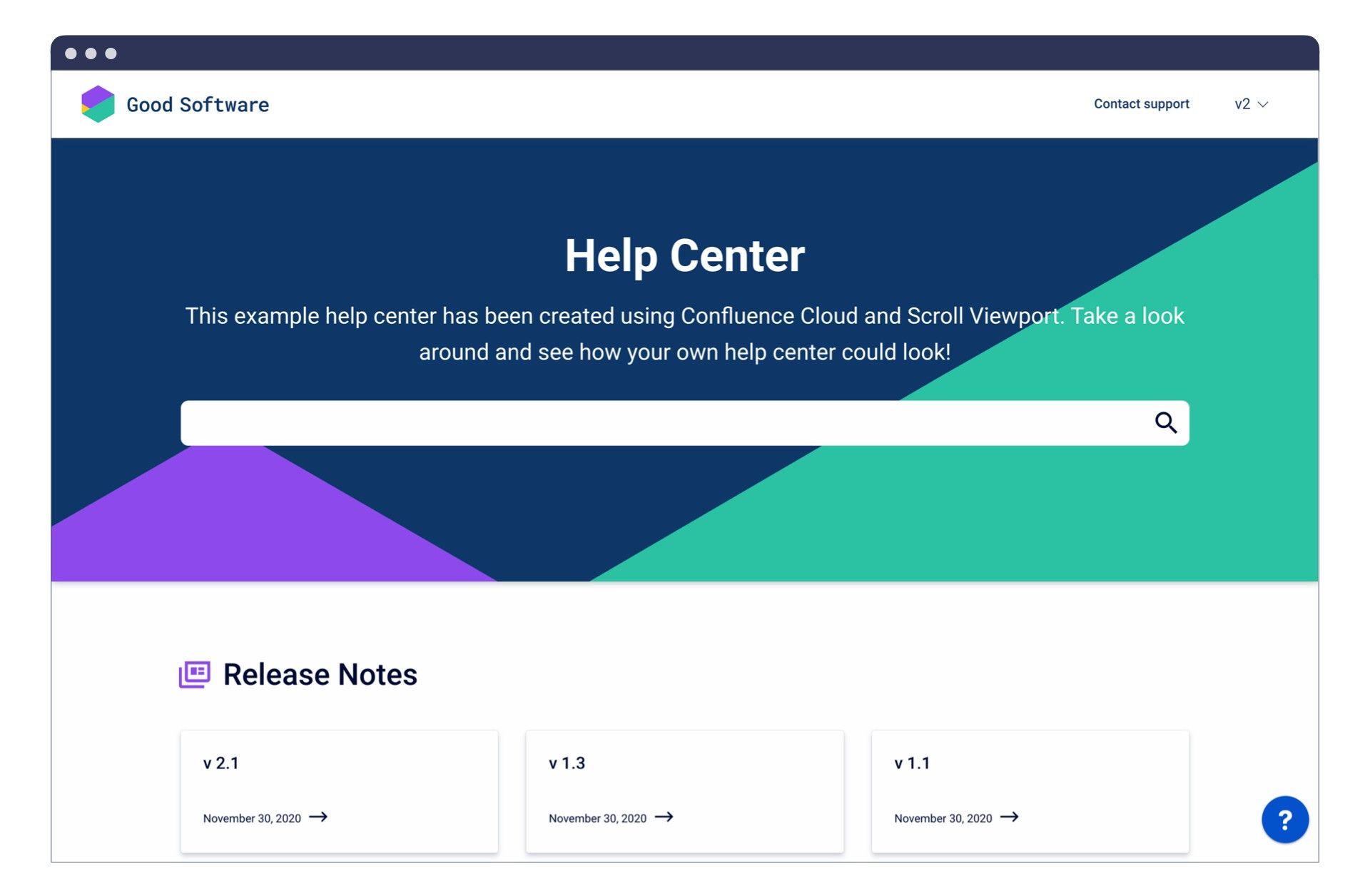
Publish release notes to a help center: You can publish your Confluence space directly online and make it public, but using the default Confluence look has some drawbacks, like limited options for the design. There are a few Atlassian Marketplace apps that let you publish your Confluence content to a website. Two great examples the K15t-developed Scroll Viewport , as seen below, or Refined .

Apps like Scroll Viewport do have a subscription cost attached, but they give you far more control than what Confluence provides out of the box, allowing you to publish your release notes with a style and look that matches your brand.
Congratulations, you have the foundation for your release notes set! Now you can start focusing on the release notes themselves, writing them in a way your users will look forward to reading, and focus on doing what you do best.

