Create Beautiful Diagrams To Make Your Documentation Stronger
It's been proven that our brains process information much better when it's presented visually compared to reading plain text. Any information absorbed through visualization is remembered much more clearly. Text has its place, but there's always room for visuals too. And when we're talking about documentation specifically, diagrams are the perfect visual companion.
Through diagrams, we can map out processes, structures, goals or roles, leaving no room for interpretation and displaying information more accurately.
There's a difference between a 'diagram' and a 'chart'. Diagrams show how something works or the relationships between parts of a whole (e.g. a process) whereas charts graphically represent data.
Let's explore when to use diagrams in your documentation – using Confluence Cloud to demonstrate – and how to make them both useful and beautiful for your users.
When To Use Diagrams in Your Documentation
Diagrams come in all shapes and sizes, and each type serves a purpose.
Consider using a diagram in your documentation when you need to convey a complex process, demonstrate the relationship between information or data, or mapping events or goals over a period of time.
Here are some use cases for including a diagram in your documentation, along with the type of diagram to add for each:
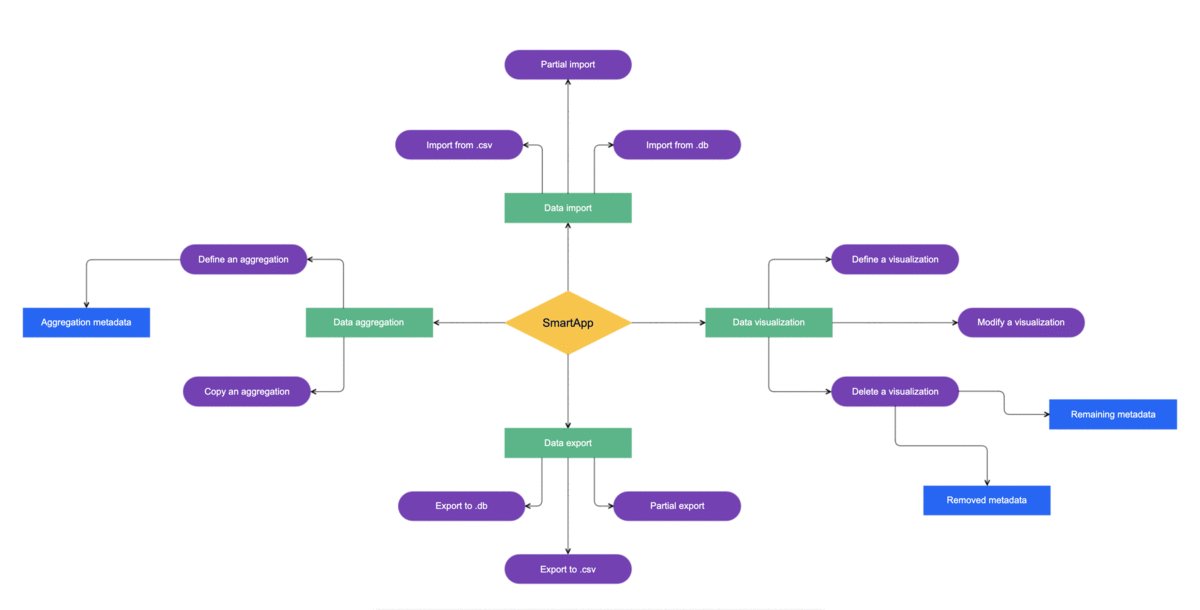
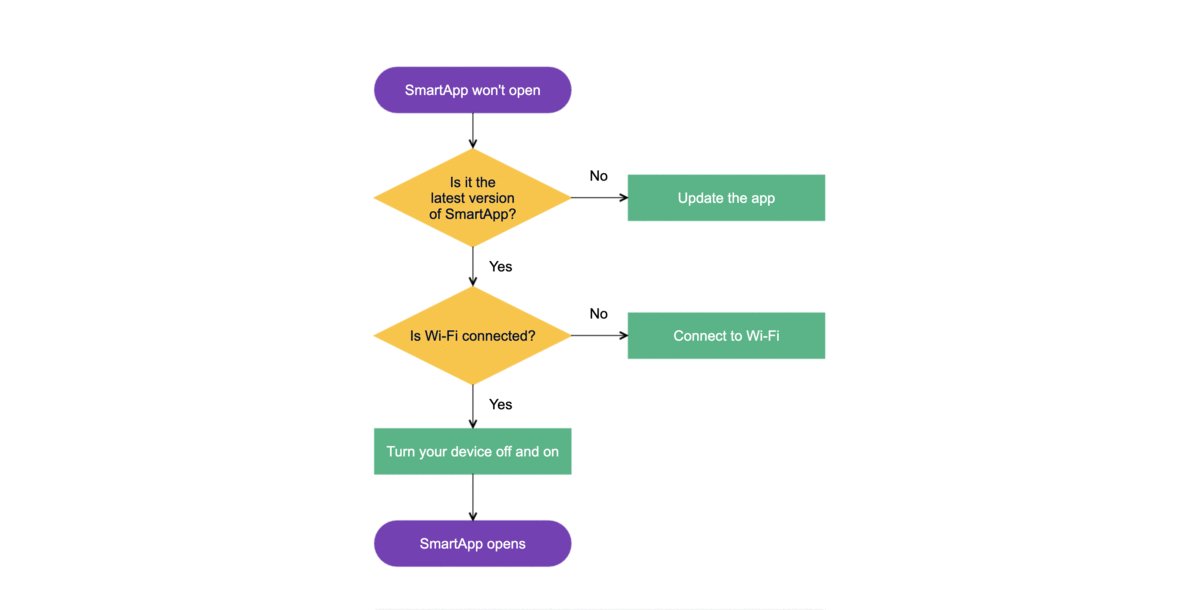
Flow diagram: To explain a process.
Timeline: To show activities happening at certain times.
Mindmap: To brainstorm ideas.
Venn diagram: To compare information.
Organizational / tree diagram: To map relationships or roles.
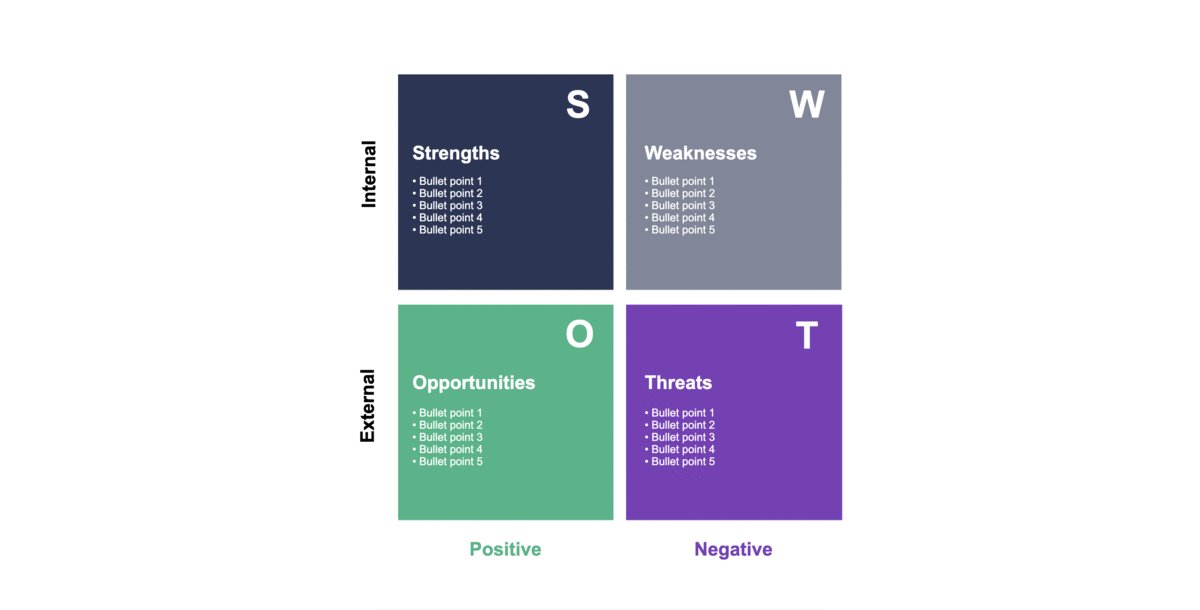
SWOT diagram: To set goals.
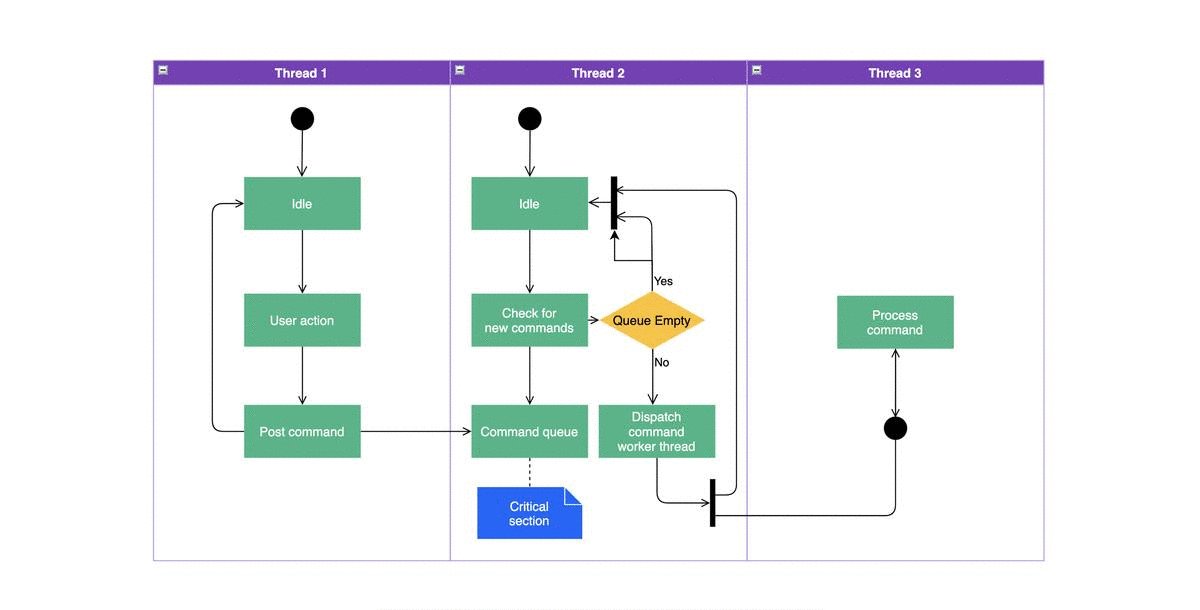
UML diagram: To build software.
Wireframe diagram: To build wireframes.

Diagrams: The Perfect Companion for Your Documentation
Try not to think of diagrams as a 'visual aid' to support your written documentation, but as an equally important part that can also stand alone. Documentation and diagrams should work together like partners in crime. Like Bonnie and Clyde, or maybe Mike and Scott if you're an Atlassian fan!
How To Make Your Diagrams Look Great
We're all told not to judge a book by its cover. But sometimes it's hard not to. The same principle applies to your diagrams. If they're unalluring, they'll be scrolled past and forgotten about. Or worse, could give false information or reflect poorly on your brand. Make sure your diagrams don't get 'left on the shelf' by putting some effort into how they look.
Apply these rules to make diagrams that are useful, easy to understand and also great to look at:
Stick to a color theme
Use color to deliberately and strategically to convey meaning in your diagram. When used correctly, color can direct attention, improve readability and comprehension, and promote association and recall of information.
Stick to a color theme and limit the number of colors used. 3 or 4 is recommended. These can mirror your brand's colors if suitable.
Consider color-blind friendly palettes, patterns or labels to distinguish between categories to help those who are impaired.
Use different colors to provide contrast between different objects and shades of the same color to show relationships between objects.
Pay attention to typography
Fonts:
Since you want font within your diagrams to be readable, avoid complicated ones. The two major categories of fonts are serif and sans serif. Serif fonts are more formal, sans serif are more modern.
Refer to your brand guidelines and use a simple font that's used elsewhere for your brand if possible.
Use different font weights (light, regular and bold) to emphasize certain pieces of text.
Size and color:
Make sure the font color stands out. For faint colored objects, use dark text and for bold colored objects use light text.
Readability:
Less is more - don't add too much text into your diagram as this defeats the object of having a visual tool.
Use as little text as possible as it can't be translated. Label objects with numbers then include a numbered list within your documentation detailing what each element is. This means you can reuse diagrams easily when the written documentation gets translated into different languages.
Other diagram styling rules
Diagram standards:
Choose the right type of diagram to fit the context. If unsure, look up the standards for particular diagram types.
If you start to notice your diagram is very complex, consider breaking it down into simpler diagrams that will be easier for users to understand. This will help them focus on a specific part of a process, timeline, etc.
Readability:
Don't pack objects together too tightly to keep plenty of whitespace in your diagram.
Ensure diagrams can be read easily within the documentation – especially on mobile devices – without needing to zoom in.
Standardize the size of your diagram's objects for consistency and align them in a logical way so it looks neat.
If your brand doesn't typically use shadows, think carefully before applying them to objects as it can look off-brand and unclean.
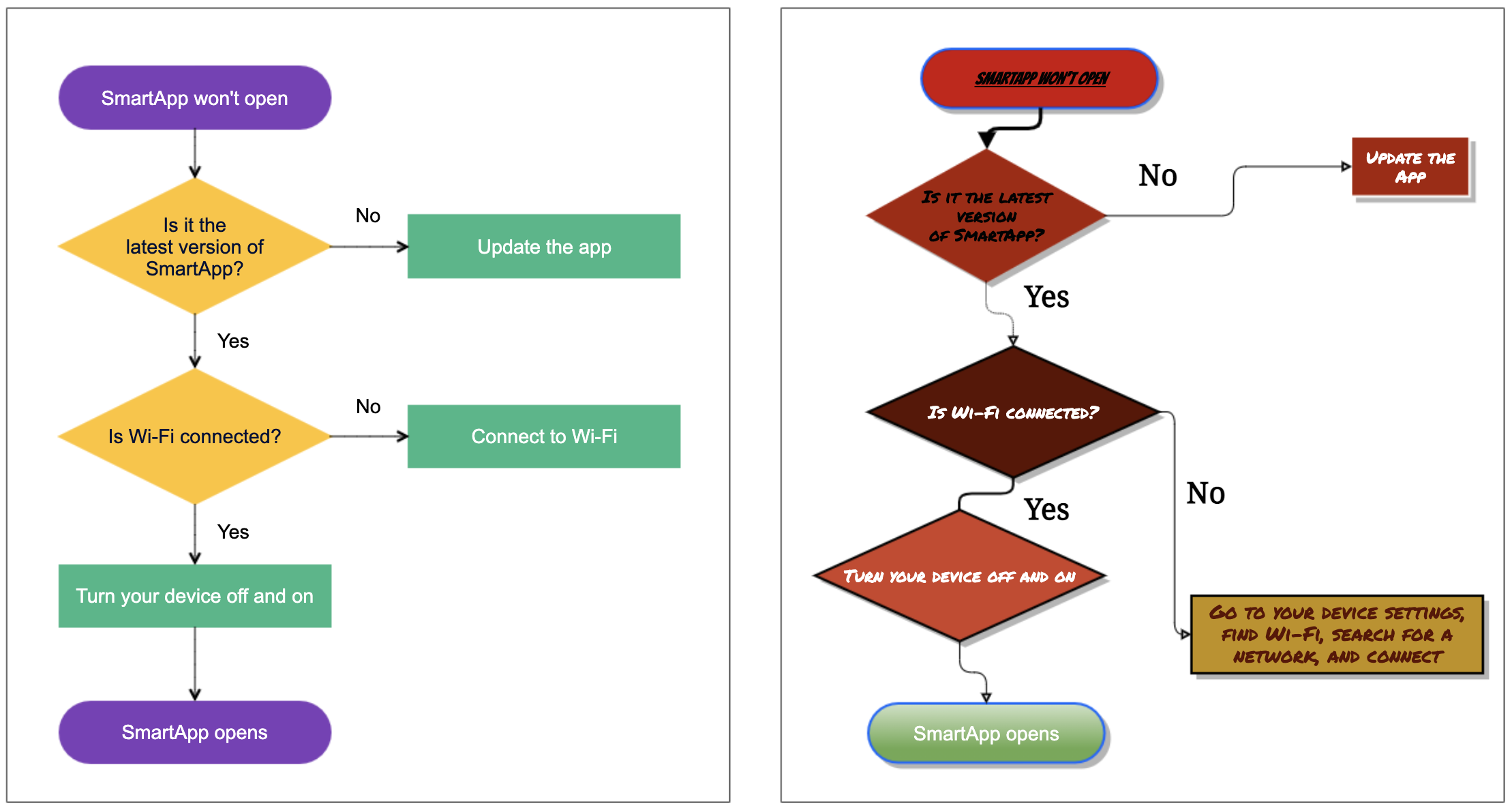
Here's an example of a good vs bad diagram. The 'good' diagram on the left is easier to understand and much more effective:

With the above tips in mind, remember consistency is key to creating easy to follow diagrams – your users will appreciate your effort.
Gliffy vs draw.io – Which Software To Use?
Gliffy and draw.io are two of the top Confluence Cloud diagramming tools. Both apps allow you to create and collaborate on diagrams with your team. You can build together, give feedback together, and improve on them together.
Although either tool will get the job done, they have some differences. Check out the Atlassian Marketplace listings for each app to see which one is the best fit for your team:
Publish Your Diagrams for Your Users
Adding diagrams to your help documentation will make certain topics easier for users to understand. Using diagrams alongside other visuals like screenshots, GIFs, and videos will develop your content in a meaningful way.

Use Confluence to write your help documentation so it can all be easily published as a help center using Scroll Viewport – draw.io diagrams included! Scroll Viewport handles the formatting of your Confluence content and each time you make changes to your diagrams in Confluence, you can easily publish the updates to your help center too. Scroll Viewport help centers can be available publicly or restricted – so you can control who sees your content.
Harness the power of visualization for your team's documentation. Get started →



