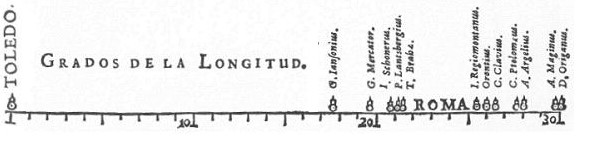
Did you know that the first known data visualization was created by Michael van Langren in 1644? It was a graph of statistical data, showing the wide range of estimates of the distance in longitude between Toledo and Rome. It looked like this:

And then we have William Playfair, who is mainly known for inventing the line, bar, area, and pie charts in the 18th century. Playfair argued that charts communicated data better than tables, and we think he had a point.
Tables often don’t really tell the full story of what you’re trying to communicate. Confluence Cloud is a perfect place to create great tables. To understand what you’re looking at, your team can use data visualization and charts to draw out valuable data insights.
In this article, we’ll provide you with tips and tricks on how to make your charts a visual masterpiece, and how you can create them in Confluence Cloud.
What is Data Visualization?
Data visualization is the visual representation of data. These representations are often charts and graphs. They clearly communicate insights of the data. When figuring out how to display data, you need to consider:
-
The trend, pattern, or vital piece of information you’re trying to impart at a glance.
-
How they navigate and interact with the data.
-
Making it as clean and beautiful as possible.
But often the first question is: “Which chart type is the best to display the data?”
In the next chapter, we’ll answer this question.
When to Use Which Type of Chart
No matter if you create a line, bar, or pie chart, you’ll need to make your chart readable at a glance. As Playfair already argued, charts communicate data better than tables. So, before you can make a beautiful chart, you need to identify what you want to communicate, as well as what type of chart works best. In the following, we’ll explain what types of charts are best for each type of data. Keep in mind we are only including charts that are currently supported on Atlassian Confluence Cloud.
Tip
If you don’t know how to create charts in Confluence go check out this 60 second video or read the Confluence Cloud documentation.
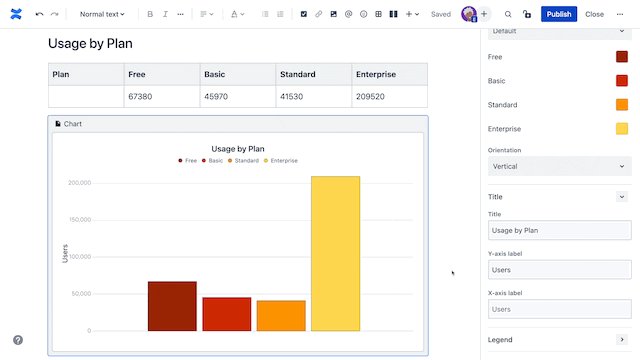
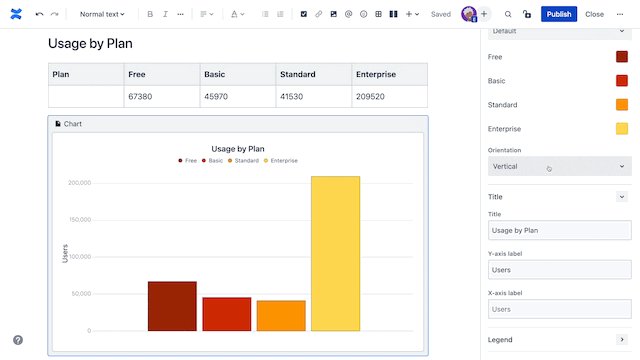
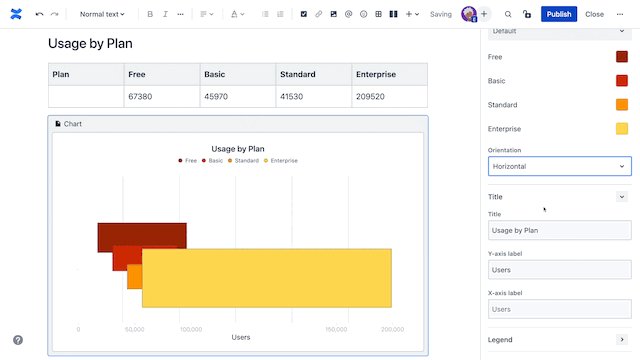
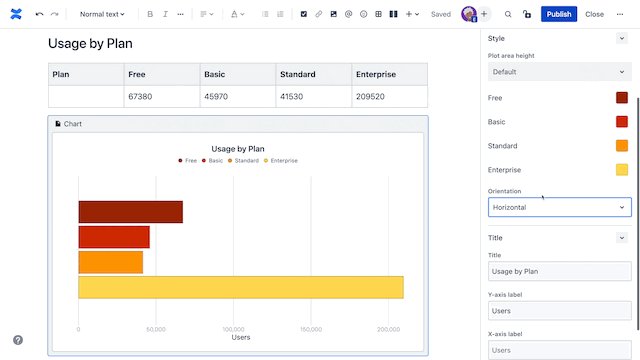
Bar Charts
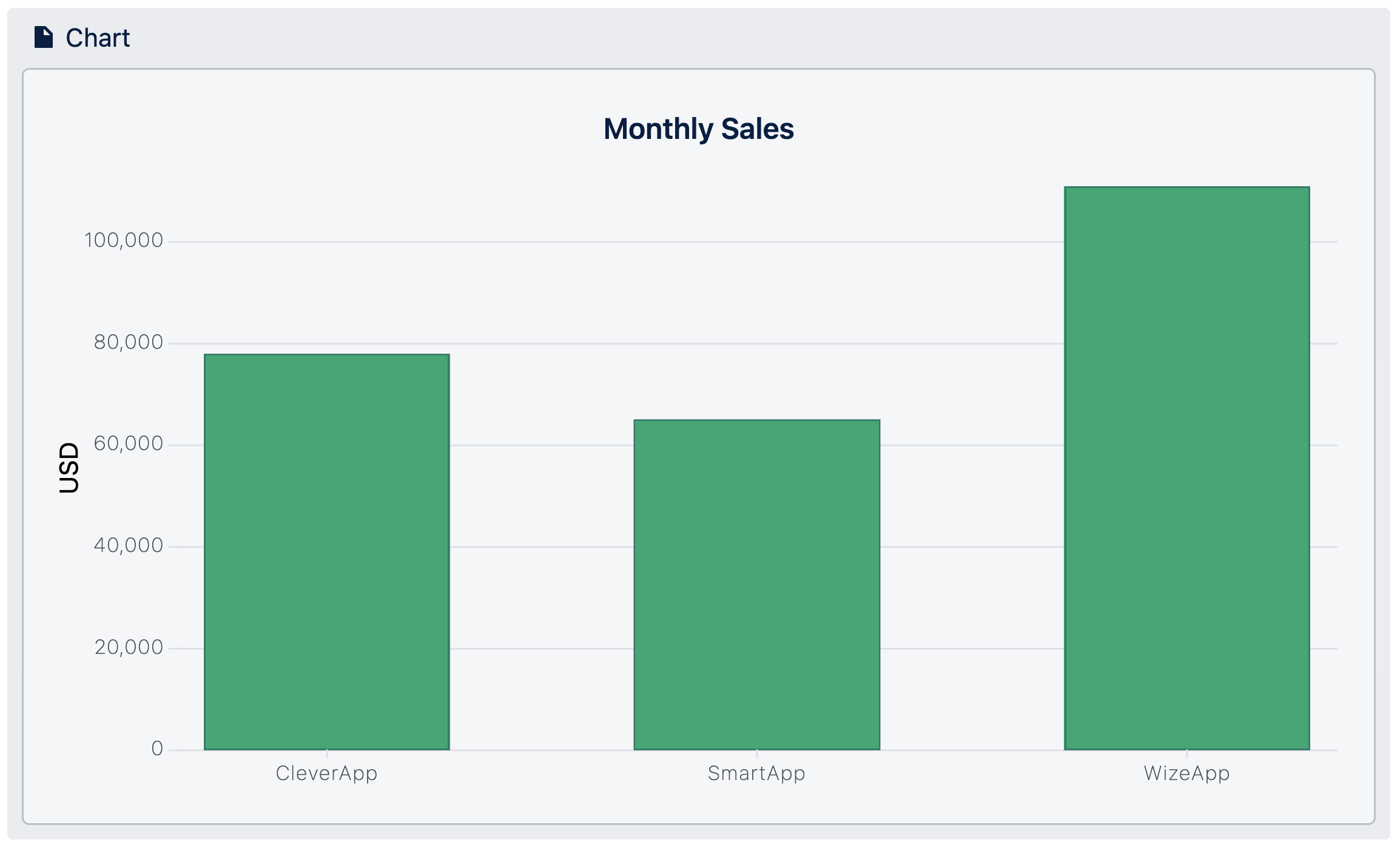
Bar charts should be used for information that can be segmented into categorical data, such as age groups, license tiers, or types of devices.

Use caution to ensure that you don’t display too many categories at once. If a category is out of range, use two charts. Our visual system can detect anomalies in patterns.

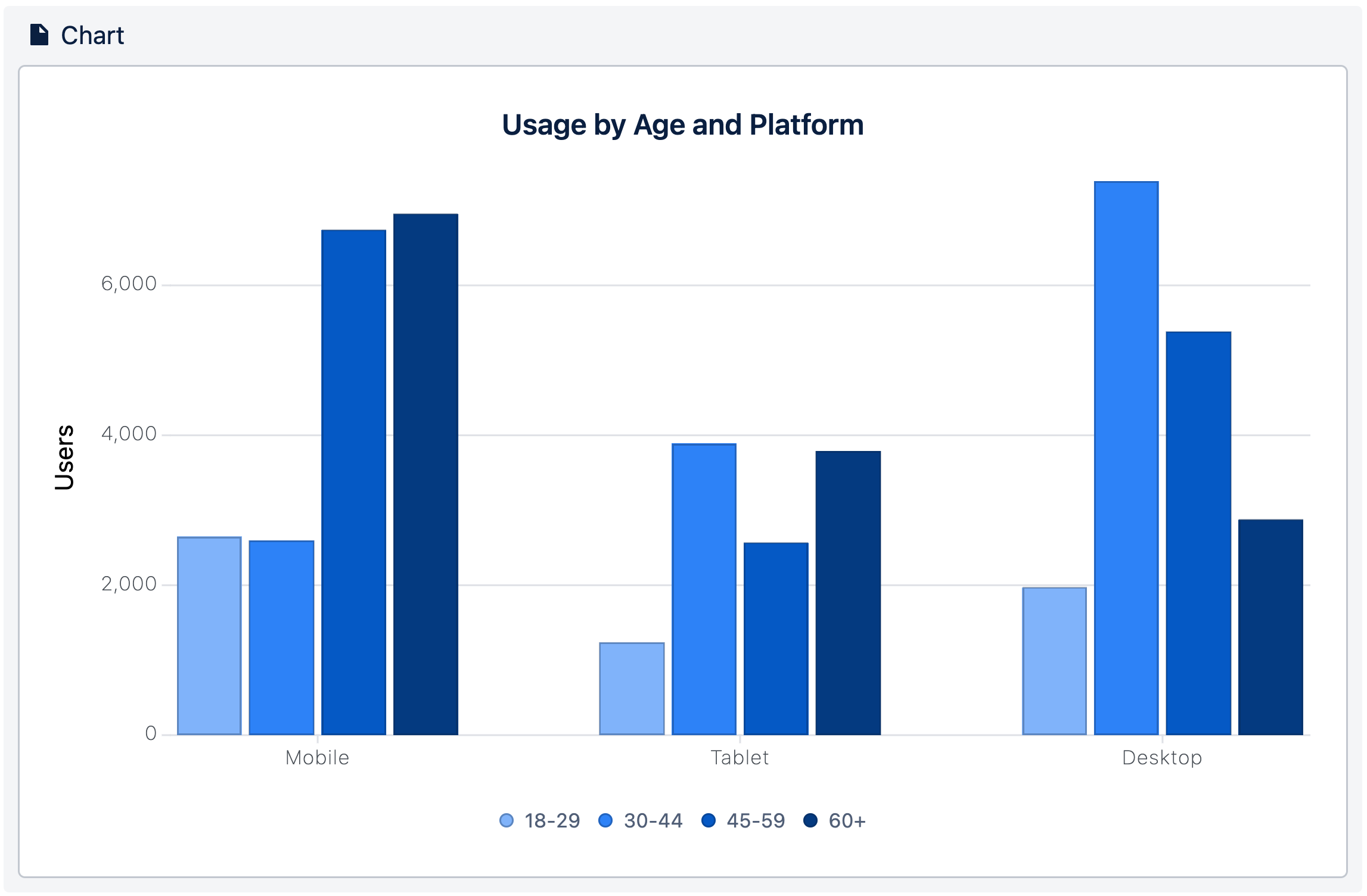
Grouped Bar Charts
Usually, it makes sense to use grouped column or bar charts for side-by-side comparisons of different values. You can also use them to display change over time, although, it makes more sense to do this to draw attention to figures totals, rather than the shape of the trend.

Ensure that you limit the number of values you are comparing. If you go beyond four values, you step into that visual math territory.
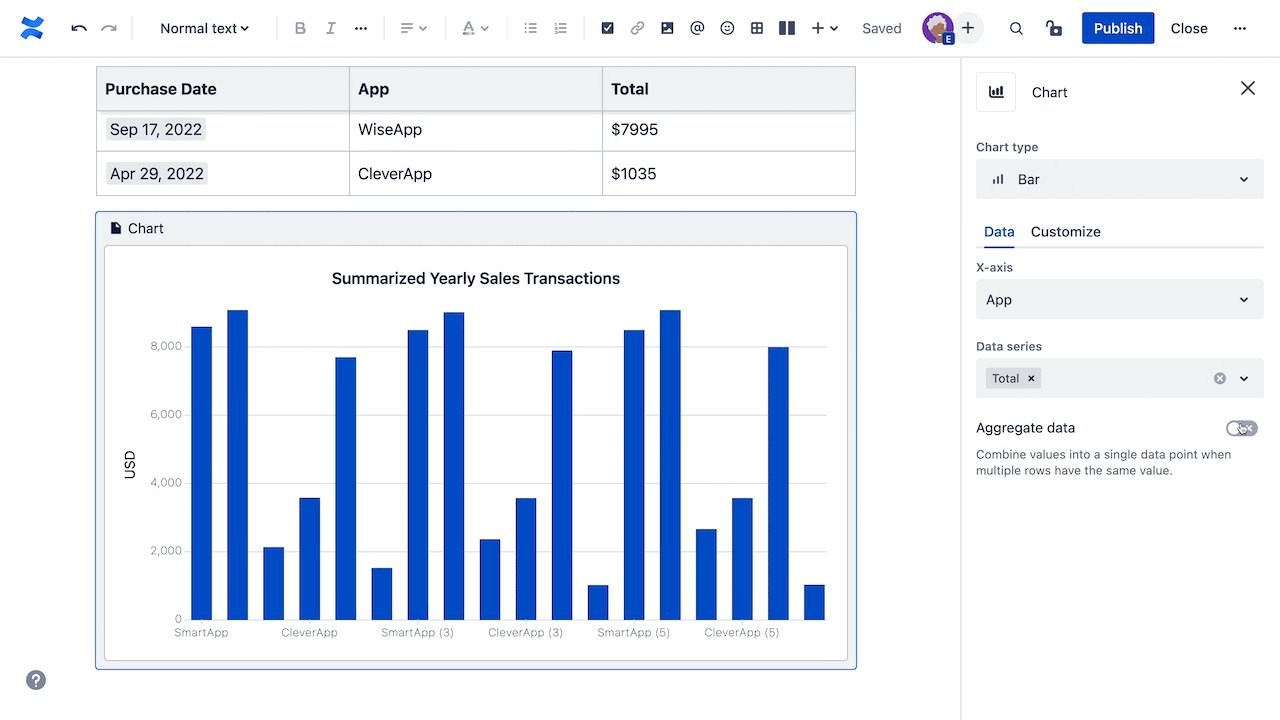
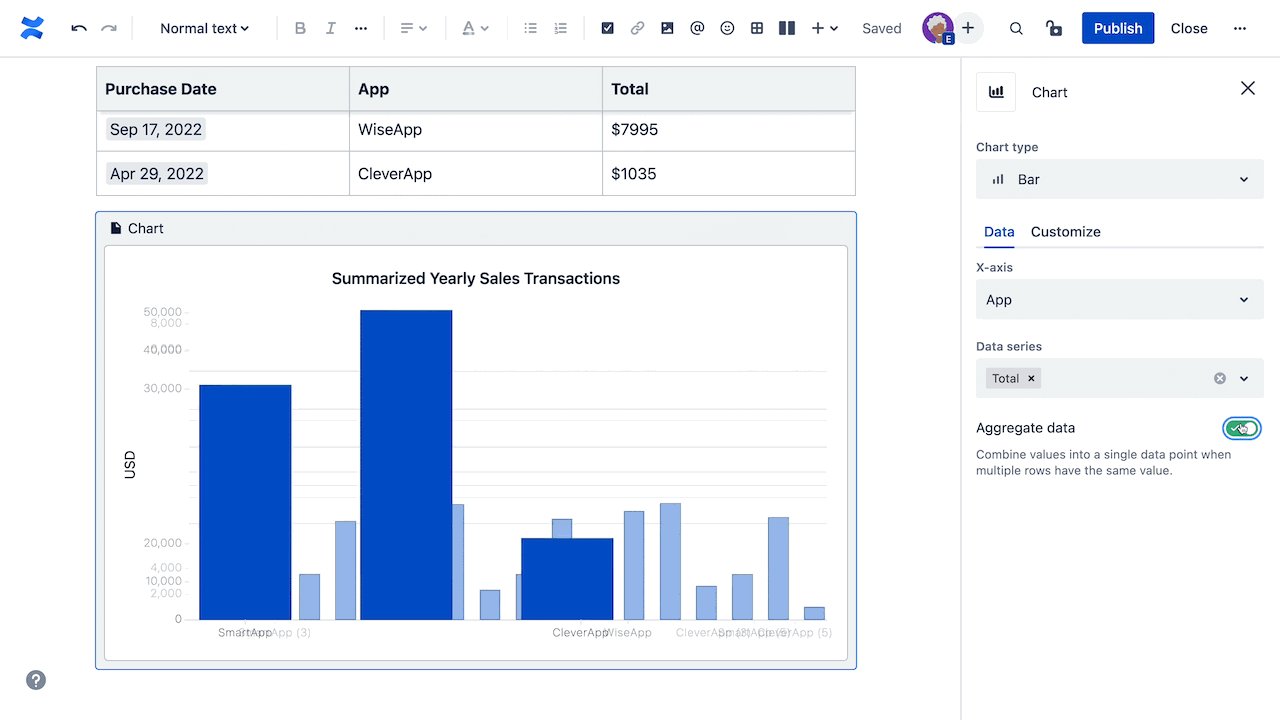
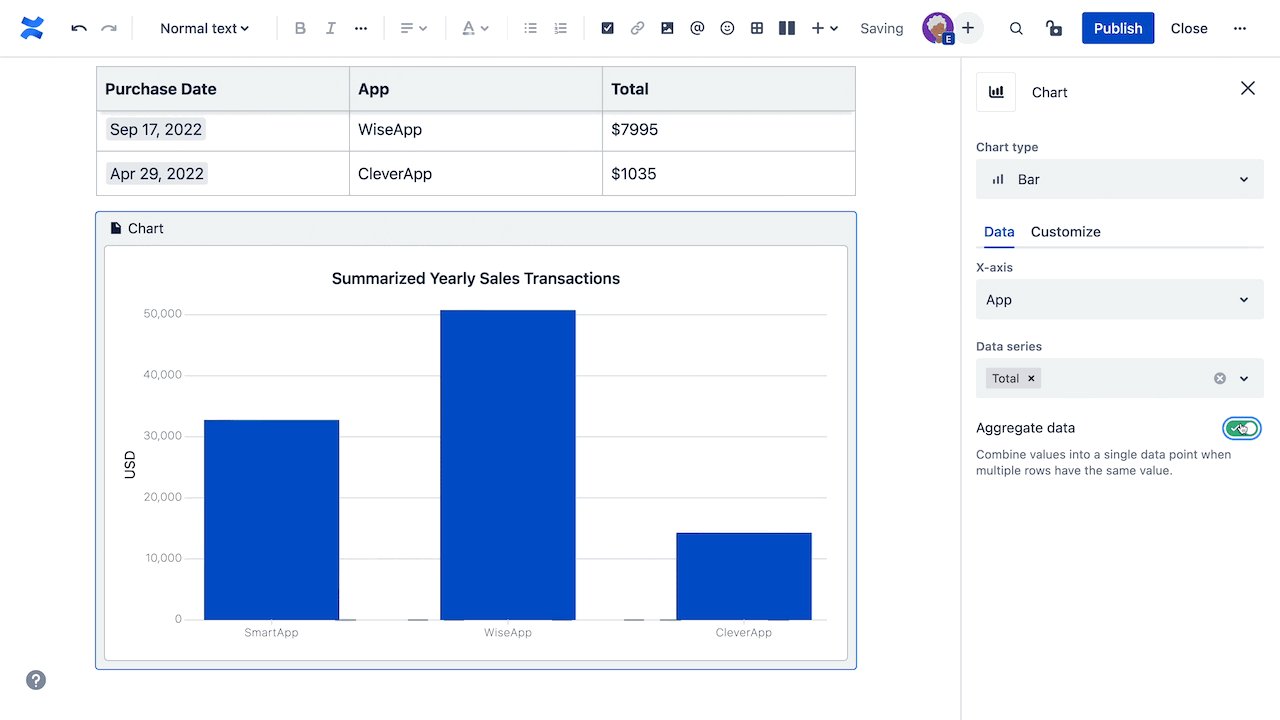
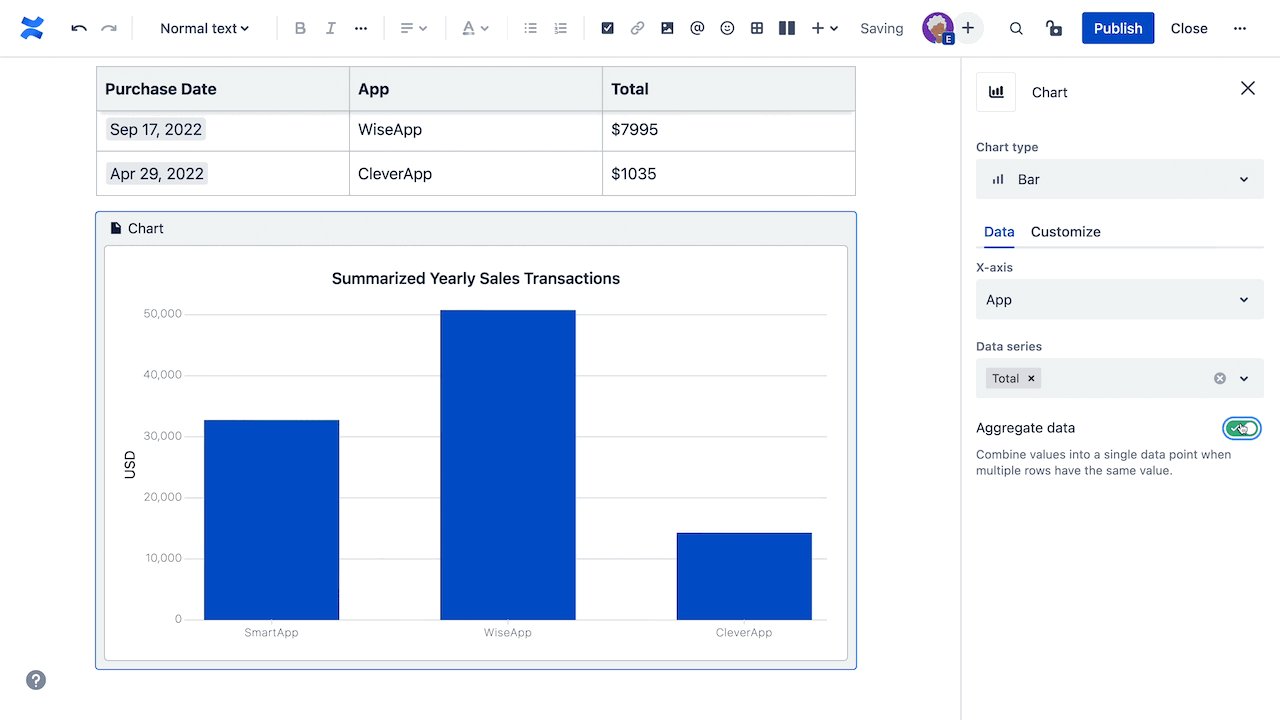
Aggregated Bar Charts
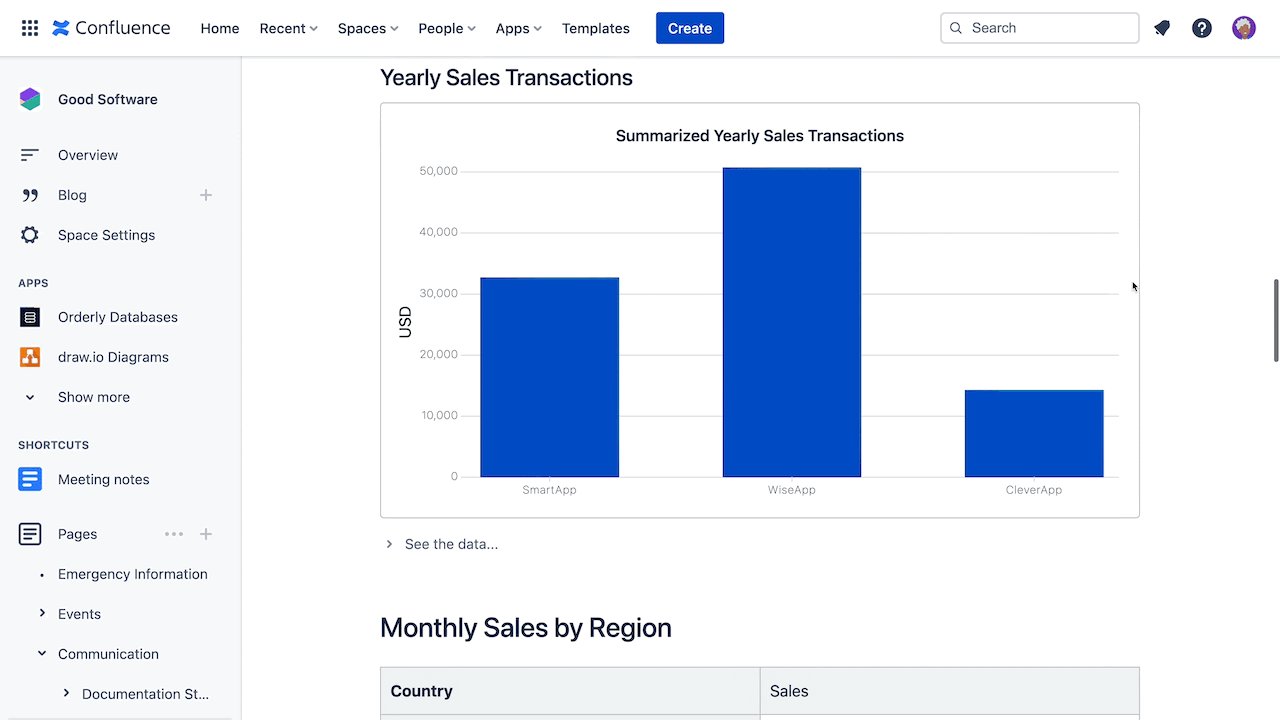
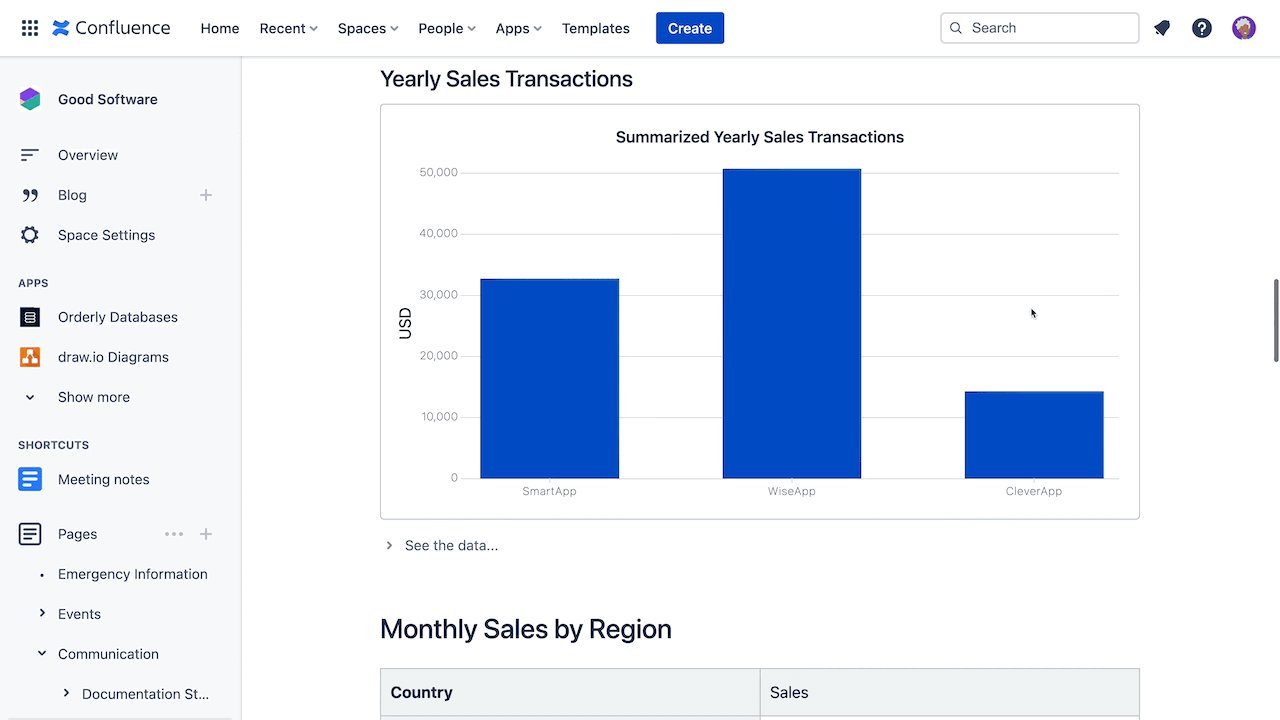
Aggregated bar charts are helpful for visualizing large tables with duplicate values, for example, multiple transactions for one product.

Instead of displaying every single transaction separately, we want to see them all together. This is just another way to keep bar charts clear and give new meaning to the data in your chart.
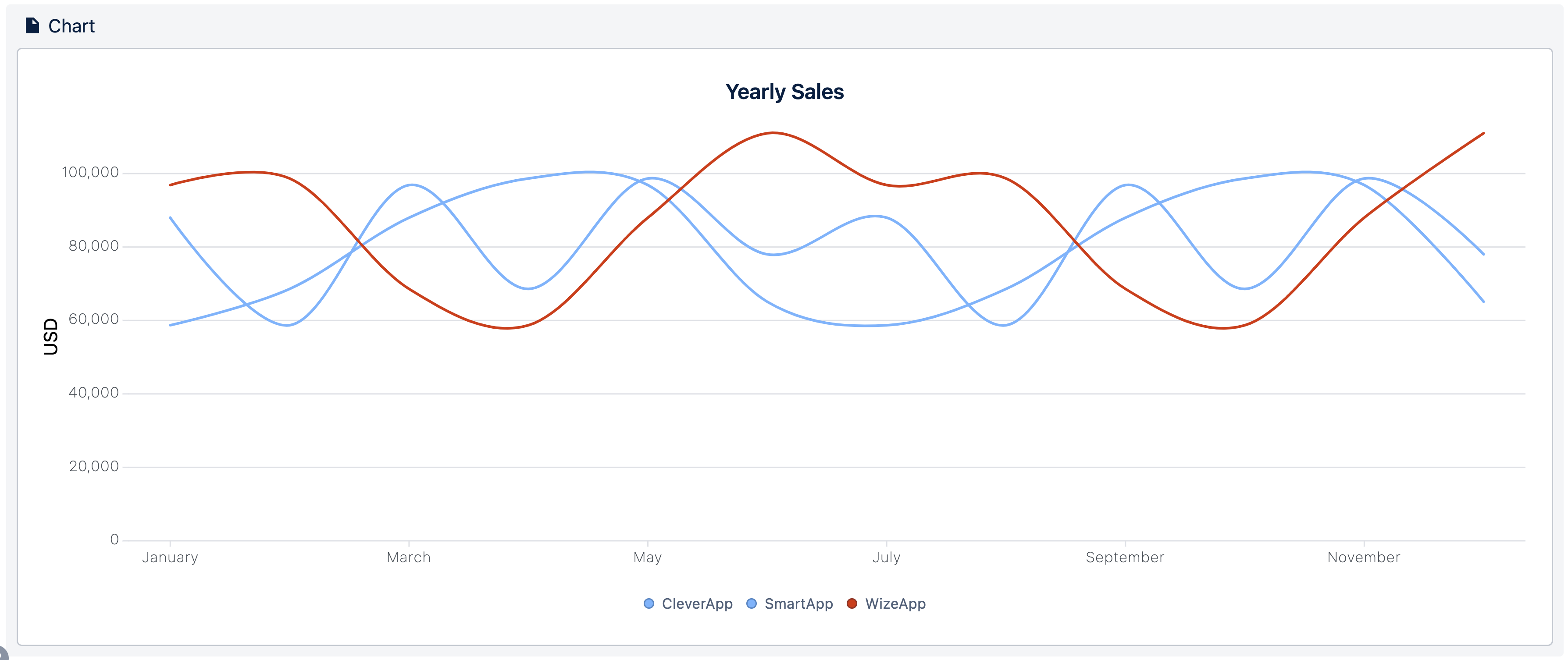
Line Charts
Line charts are popular for a range of business use cases, for they demonstrate an overall trend swiftly and concisely, in a way that’s hard to misinterpret. In particular, they’re good for depicting trends that include varying categories over the same period of time, to aid comparison. They’re also a perfect way to reveal trends and relationships between data.

In a line chart, there should be a maximum of six series of data at a time. The more categories you try to visualize at once, the harder it will be for people to understand your chart.
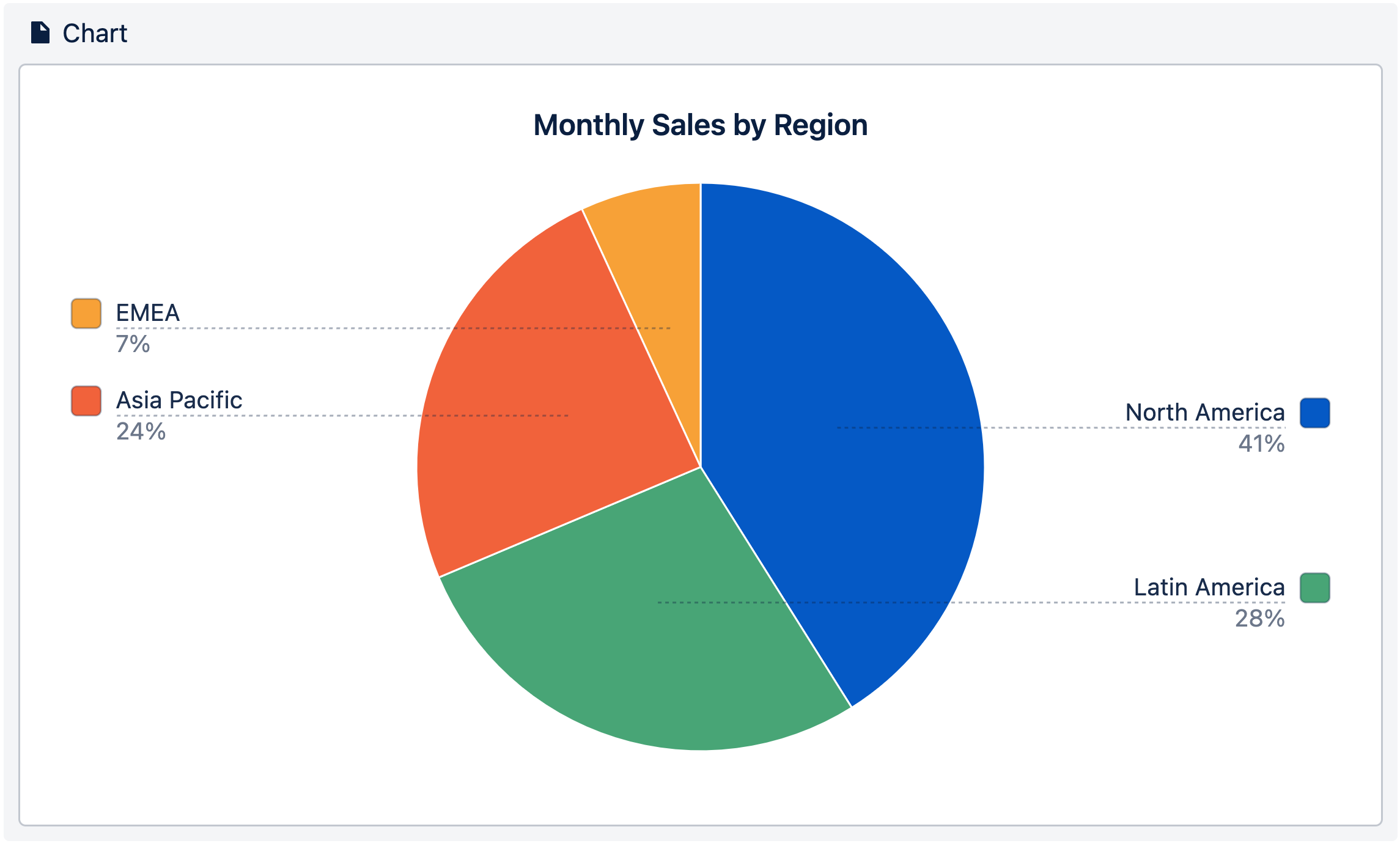
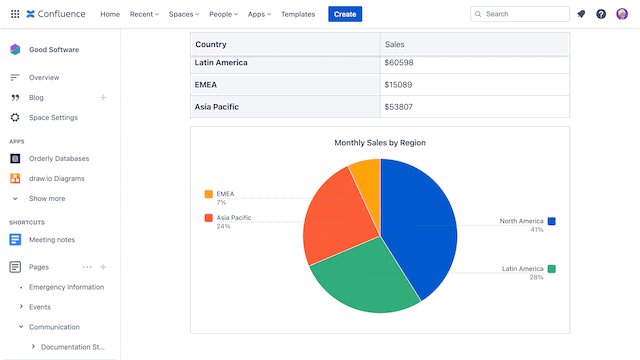
Pie Chart
Pie charts easily display the portion that each value makes up out of a whole. They’re far more intuitive than simply listing percentages that add up to 100%. If you want to give your audience a general sense of how much each component takes in a whole, a pie chart is the perfect way to visualize it.

Working With Visualizations and Context
After deciding what type of chart best suits your data, and identifying what story that you want to tell with your visualization, it’s finally time to create your chart. But be careful, even the most suitable chart type can get messy and confusing for your readers. We’ve collected some tips and tricks about how to keep your chart clean, concise, and beautiful.
Add Enough Context Information
A chart alone can’t explain itself, and depending on the data, it can also be hard for your readers to know what they’re looking at.

Always make sure to add the following information to your chart:
-
Titles and data series labels: these will help people understand what the chart is about.
-
Legends: when displaying multiple series of data, a legend helps to give a better overview. Place it where the reader will immediately notice it.

If you’re unsure whether or not your chart gives enough context, just ask someone for their feedback to see if they can understand it.
Color Makes a Difference
When it comes to making charts, color matters. As Jack Cieslak already found out colors can help to encode the data or categories themselves.

Here are seven tips for using color to help people’s brains understand your data:
-
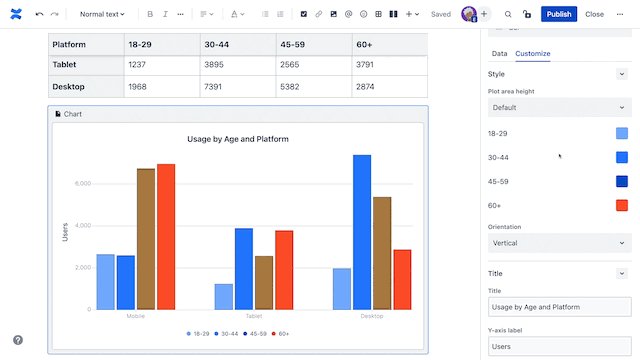
Keep Distinct Data Separate: Use universally distinct colors for the chart data series that are not ordered or related in any way.
-
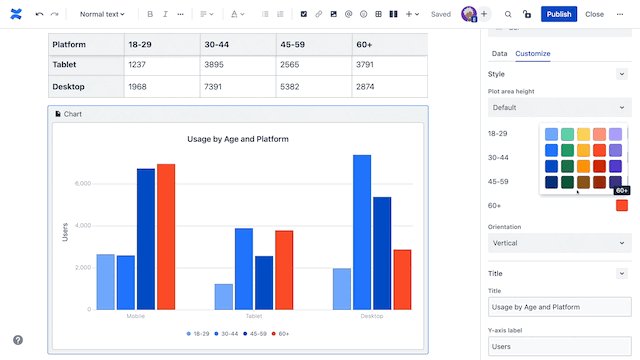
Group Data with Perceptual Colors: Use perceptually gradient colors when your chart data series are in an order. These will help people to understand data connections.
-
Group Loosely Related Data: A heated body scale of colors is great for illustrating chart data series that are ordered but without a set metric between them.
-
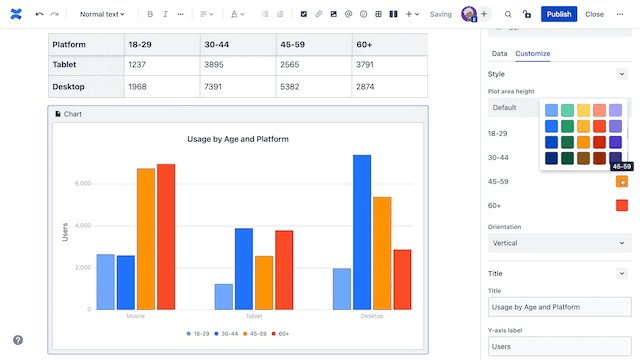
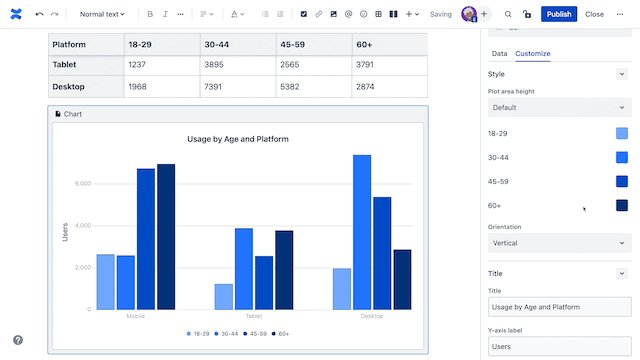
Group Closely Related Data: For data series that are ordered with a set metric, use different shades of the same color. With dark to light, any brain can naturally understand the close relation between each.
-
Highlight Important Trends: When highlighting an important trend in a line chart, use highly saturated and bright colors. Make the other trends in the chart fade into the background with desaturated and light colors. This creates contrast so your highlighted trend easily sticks out.
-
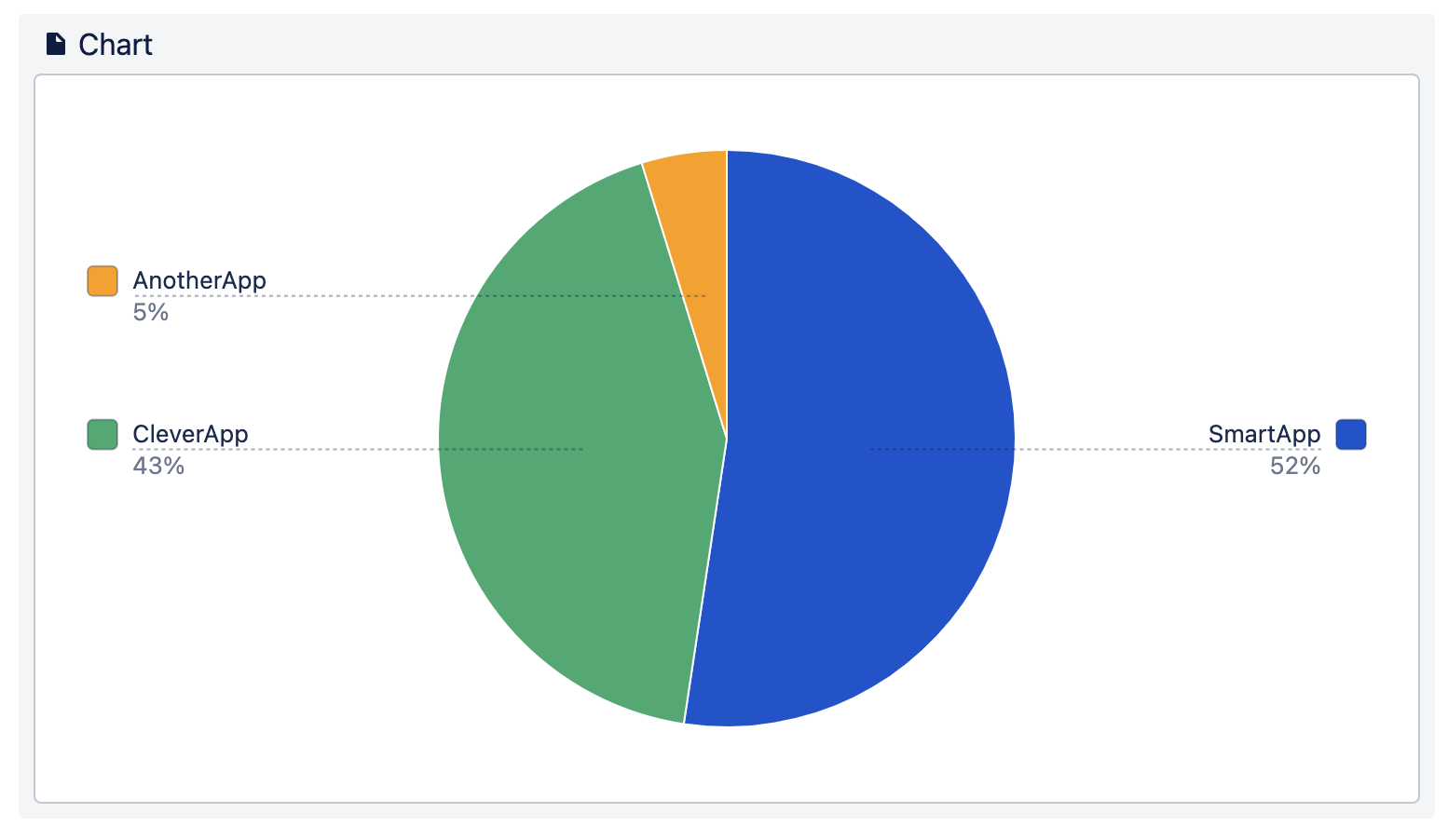
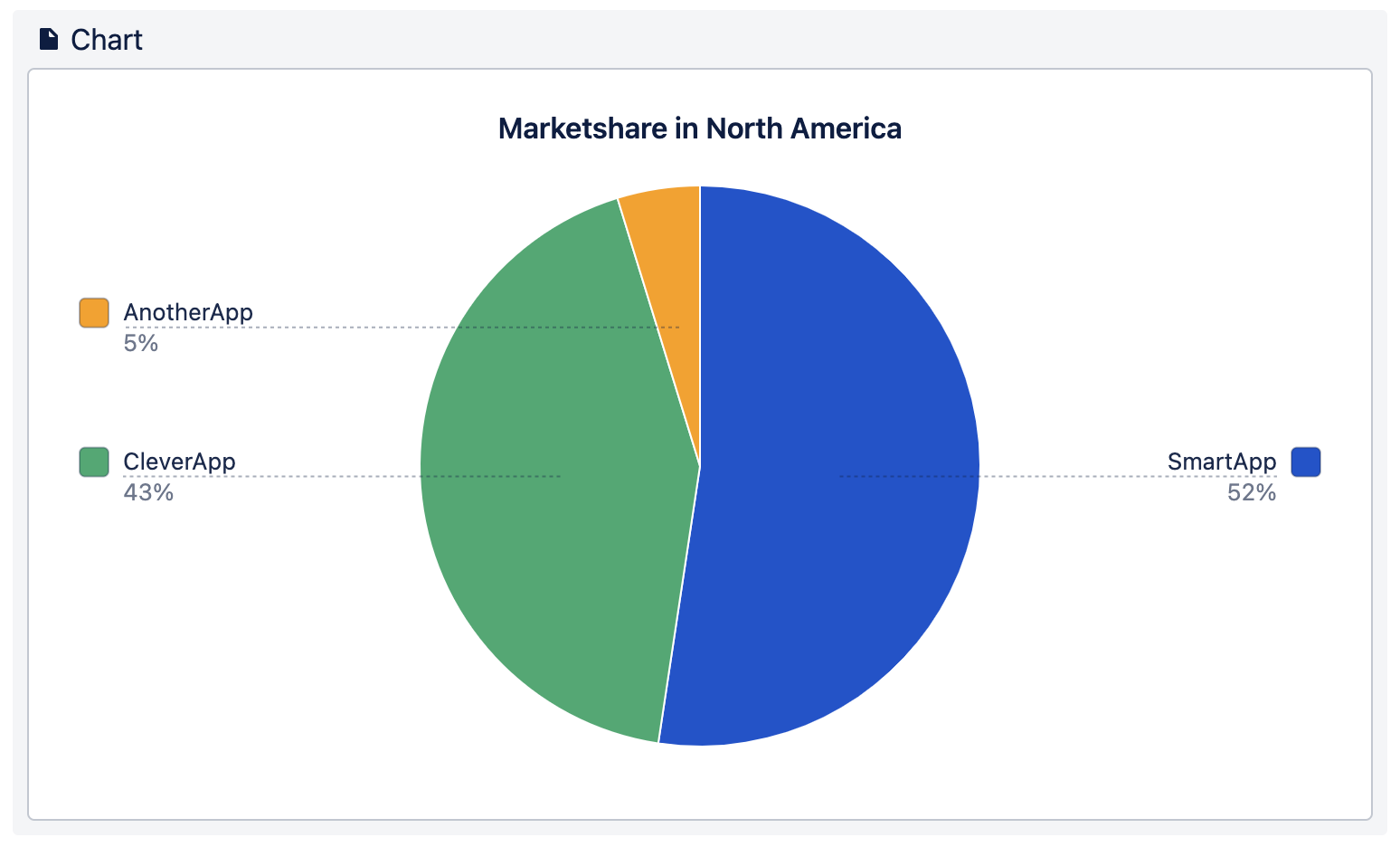
Same Variable Same Color: When you create multiple charts with the same variables, make sure that each variable always has the same color. This helps the reader to orientate through your data visualizations.
-
Too Many is Too Many: This probably applies to everything in life, but especially to colors in charts. The more colors used to represent data, the harder it is to read the chart.
As you can see, colors make a difference when it comes to charts. If you have another best practice on colors, let us know in the comments below!
Keep 'Em Clean
So far, you’ve picked the best chart type, added information for context, and applied well-fitting colors. But even after all that, there’s still a possibility that your chart could fail at communicating data in an easy-to-understand way. Here are some bad cases as well as tips on how to fix them.
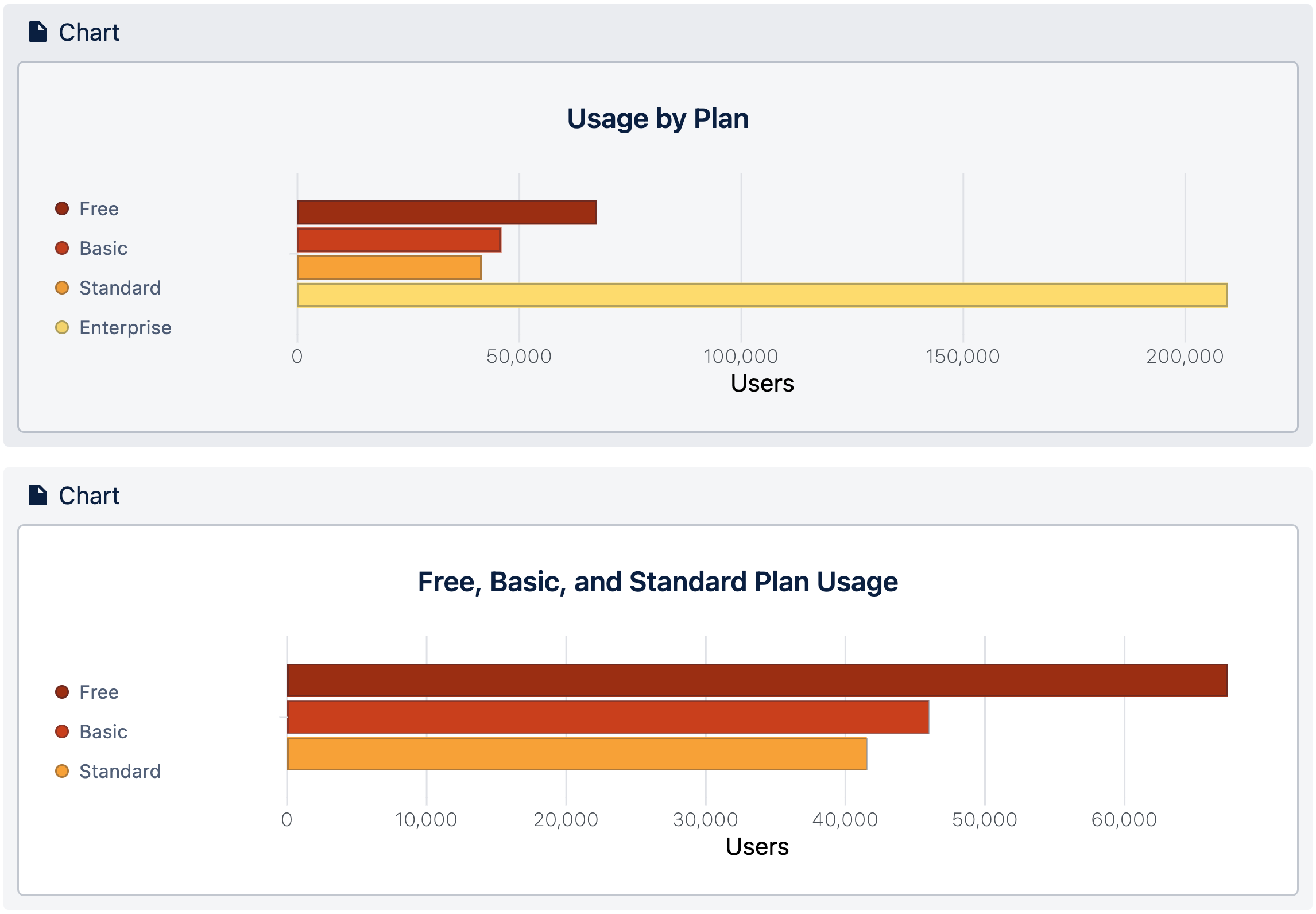
Data out of range
If some of the data is out of range, the rest of your data can be hard to read.

In this case, don’t be afraid to create a second chart that only contains the data which is close together. This way, readers can get more detailed information of your visualized data. Try keeping the form of a chart consistent across a series, so that differences will pop out between charts.
Over-saturated charts
If your pie chart has a lot of 1% or <1% slices, combine those data series in your table. Too many tiny slices make pie charts difficult to read because the range is overblown. If this data is important to show separately, try the approach from above, and create a second chart to focus on those smaller values.
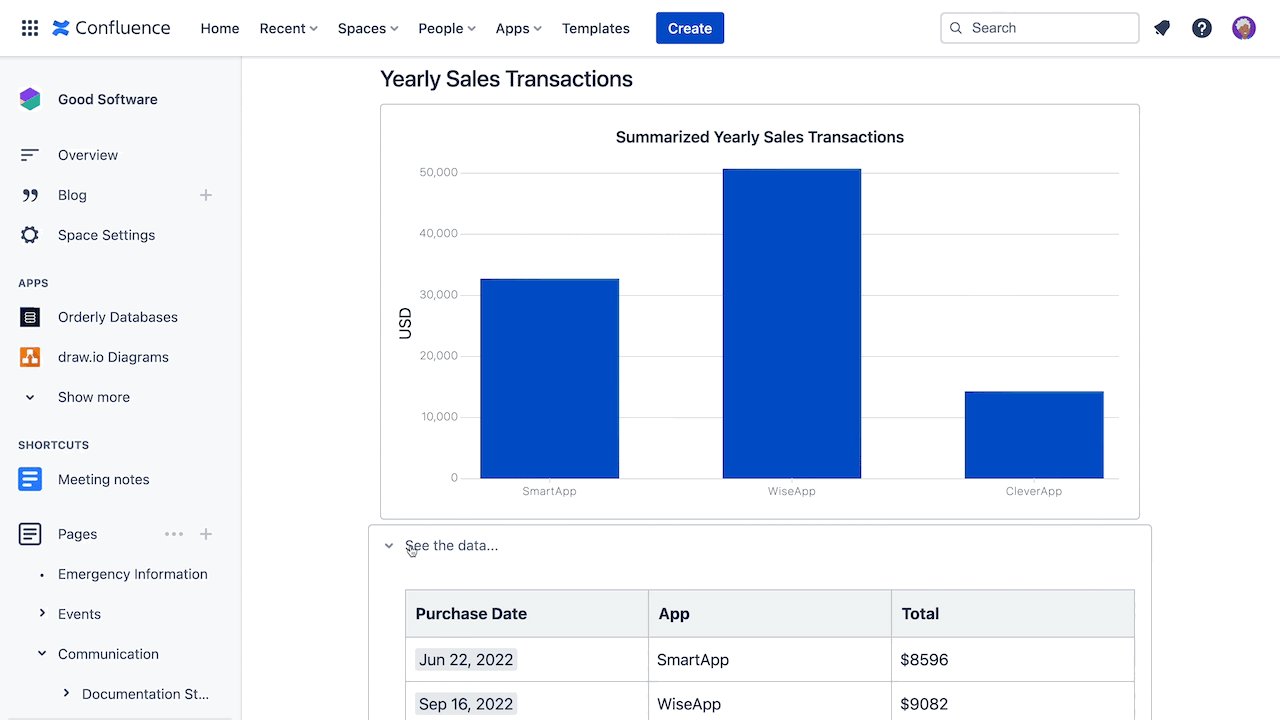
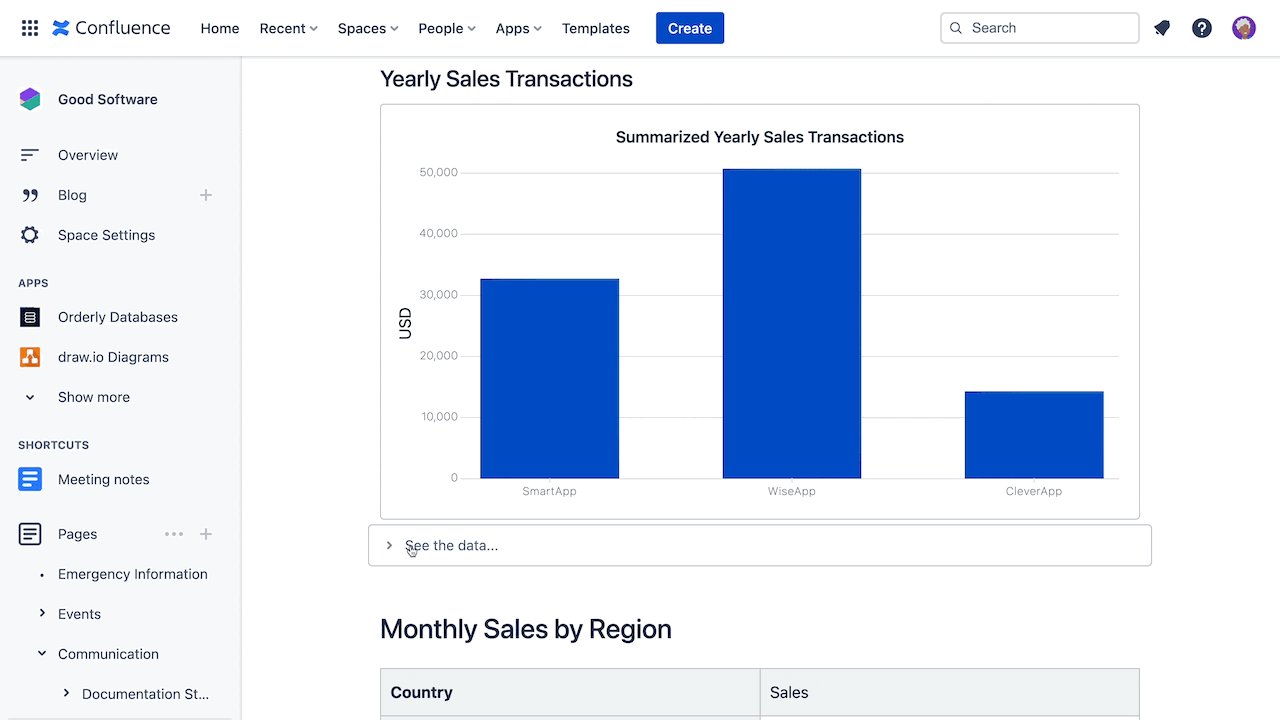
The actual data is distracting
Sometimes the raw data in a big table can distract from the chart. Either beautify the data in the table or hide it. You could put it at the bottom of the page, in an Expand, or both!

Try the “Squint Test”
Dr. Abela has a final pro-tip ensures that your chart communicates your visual data perfectly. This is called the “squint test” and it checks that your data makes sense even without seeing the details of it.

Here is how it works:
-
👀 Look at your chart and squint.
-
🥇 If it still makes sense even with some blur… you have a winner!
So that’s it from our side! Luckily, Confluence Cloud provides all the settings we need in order to create visually appealing charts. If you’ve read through the whole article, you now have the knowledge to masterfully display your data in beautiful charts!
Over to You…
Building charts is easy, but building beautiful charts can get tricky if you don’t know the best practices. Now we’d like to hear from you:
-
Have you tried the chart feature in Confluence Cloud?
-
If so, how did it go?
-
As a reader, what’s your favorite type of chart?
Let us know in the comment section below, we read every comment!